어제 하루 그냥 쉬어버렸고 오늘은
android 에서 사진을 보내고 S3에 저장한 후
다시 S3의 파일을 android 로 가져오고 기존 데이터를 삭제하는 부분을 구현해 보자
일단 지금 생각하는 기본적인 플로우는
1. android 에서 S3로 이미지파일 전송
2. S3 버킷 트리거로 lambda 실행
3. android 에서 lambda 로 변환 완료를 질의
4. android에서 S3 이미지 다운로드
이정도이다.
이 중에 오늘은 사용자 갤러리에서 이미지를 받아와서 S3 에 업로드 하는 것 까지만 해보고
시간이 더 되면
S3에서 이미지를 다운로드 하는 것 까지 해보자
그리고 sqld 시험이 얼마 남지 않았기때문에 다음주는 시험대비에 시간을 더 쓸것 같다.
- android to S3

많은 블로그에서
http://progtrend.blogspot.com/2019/06/android-aws-s3.html
Android에서 AWS S3 파일 다운로드하기
Android에서 AWS S3에 있는 파일 다운로드하기
progtrend.blogspot.com
이분 블로그를 참고해서 하길래 나도 참고해서 해봤다.

cognito 자격을 만들고 IAM 에서 정책 편집을 해줬다.
[android] AWS S3 파일 업로드 및 다운로드
AWS IAM 에서 ACCESS KEY, SECRET KEY 얻기 S3 에서 BUCKET 및 아래 폴더 생성 안드로이드 gradle 추가 매니패스트 서비스 추가 코드 작성 1. AWS IAM 에서 ACCESS KEY, SECRET KEY 얻기 우선 AWS 의 IAM 콘솔 -..
handnew.tistory.com
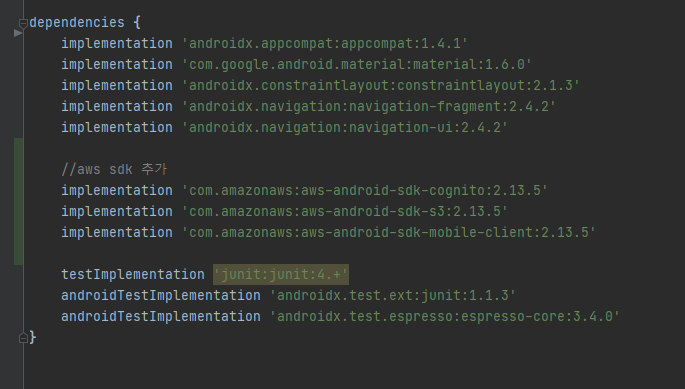
그리고 이분 블로그를 참고해서
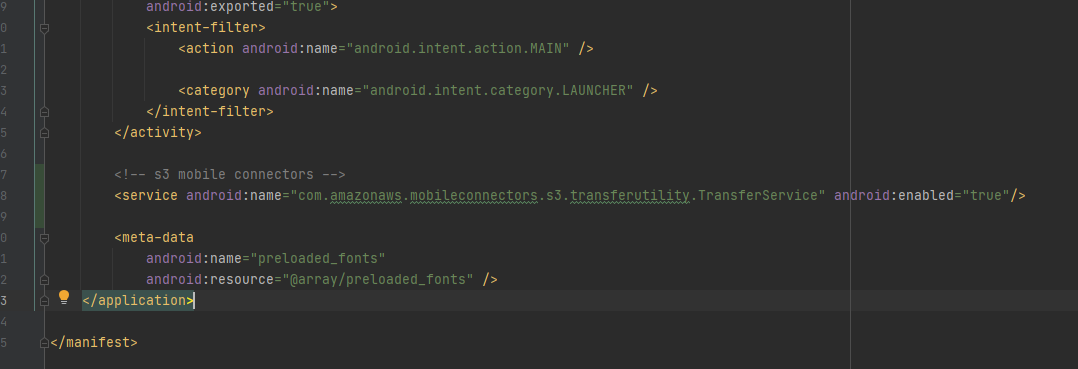
aws sdk 를 추가해주고 xml 파일에 서비스를 추가해줬다.


aws 관련 해서 기본 작업을 마쳤으니
이제 갤러리 접근 권한이랑 이미지를 크롭해서 가져올 수 있도록 해보자
- 이미지파일 가져오기
이미지 파일을 업로드 하는 과정은
1. 앨범에서 이미지 선택
2. 정사각형 형태로 잘라내서
3. S3에 업로드
가 되겠다.
https://www.youtube.com/watch?v=SBNq8YfUeNs
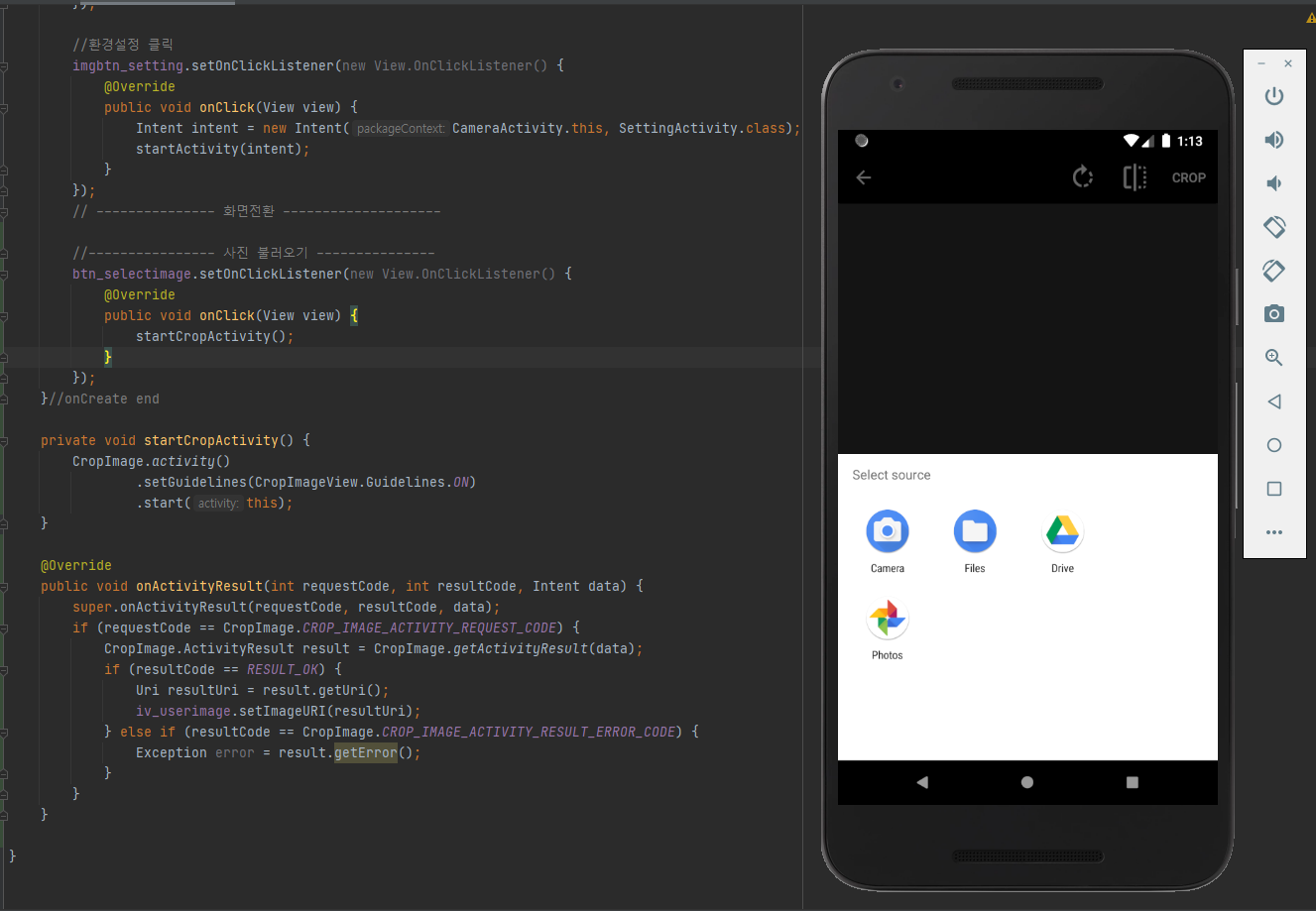
이분 유튜브 영상을 보면서 따라해봤다.

갤러리 혹은 카메라로 이미지를 가져와 크롭해서 이미지뷰에 띄우는 것 까지 성공했다.
- 이미지뷰에 있는 이미지 캐시 디렉토리에 저장
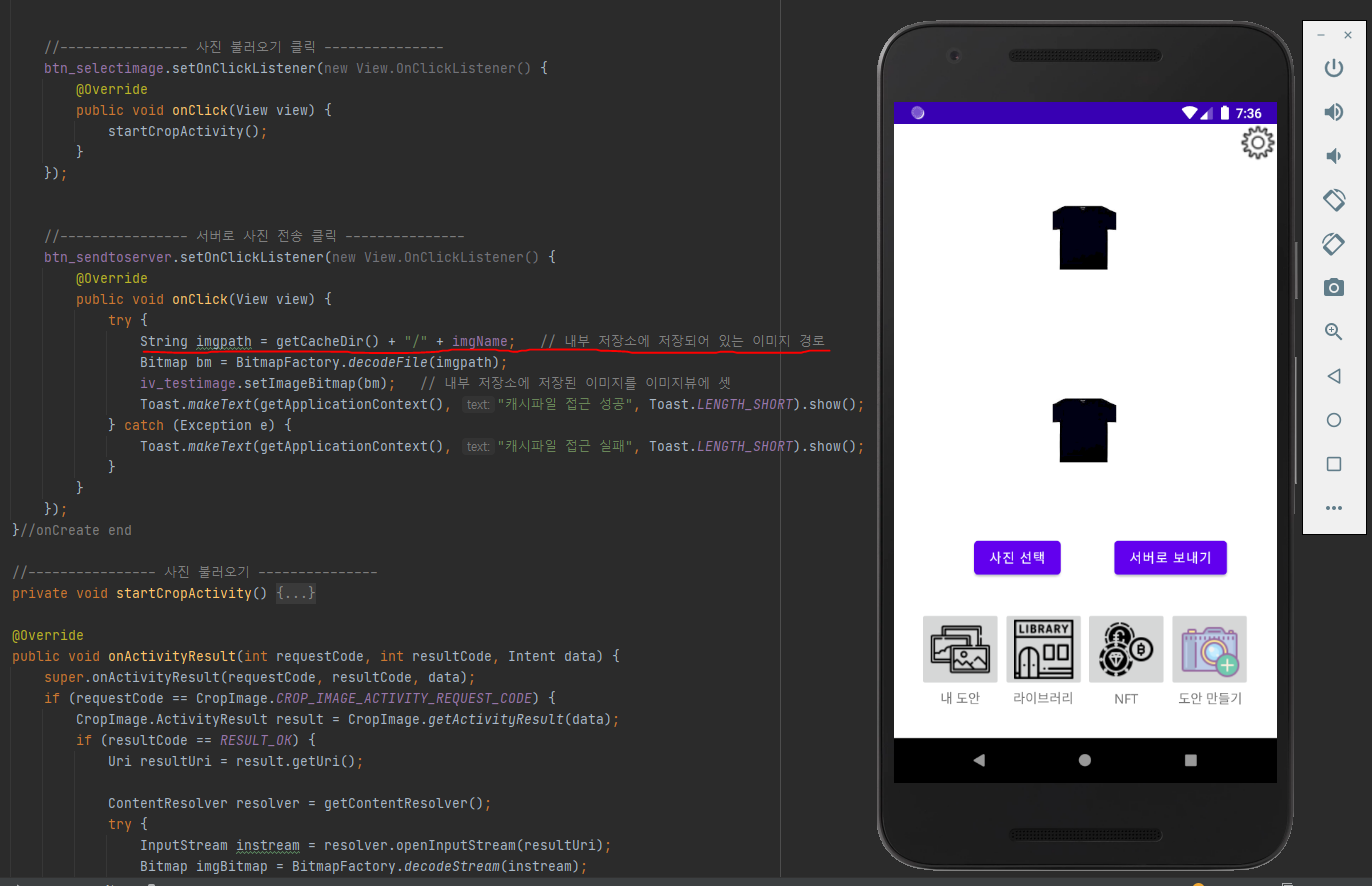
S3로 보내기 위해 이미지뷰의 이미지를 기기에 임시로 저장하려고 한다.
이분 블로그를 참고하여 구현해봤다.
코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
//---------------- 사진 불러오기 클릭 ---------------
btn_selectimage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startCropActivity();
}
});
//---------------- 서버로 사진 전송 클릭 ---------------
btn_sendtoserver.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
String imgpath = getCacheDir() + "/" + imgName; // 내부 저장소에 저장되어 있는 이미지 경로
Bitmap bm = BitmapFactory.decodeFile(imgpath);
iv_testimage.setImageBitmap(bm); // 내부 저장소에 저장된 이미지를 이미지뷰에 셋
Toast.makeText(getApplicationContext(), "캐시파일 접근 성공", Toast.LENGTH_SHORT).show();
} catch (Exception e) {
Toast.makeText(getApplicationContext(), "캐시파일 접근 실패", Toast.LENGTH_SHORT).show();
}
}
});
}//onCreate end
//---------------- 사진 불러오기 ---------------
private void startCropActivity() {
CropImage.activity()
.setGuidelines(CropImageView.Guidelines.ON)
.start(this);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == CropImage.CROP_IMAGE_ACTIVITY_REQUEST_CODE) {
CropImage.ActivityResult result = CropImage.getActivityResult(data);
if (resultCode == RESULT_OK) {
Uri resultUri = result.getUri();
ContentResolver resolver = getContentResolver();
try {
InputStream instream = resolver.openInputStream(resultUri);
Bitmap imgBitmap = BitmapFactory.decodeStream(instream);
saveBitmapToJpeg(imgBitmap);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
iv_userimage.setImageURI(resultUri);
} else if (resultCode == CropImage.CROP_IMAGE_ACTIVITY_RESULT_ERROR_CODE) {
Exception error = result.getError();
}
}
}
//이미지뷰 사진 캐시에 저장
public void saveBitmapToJpeg(Bitmap bitmap) { // 선택한 이미지 내부 저장소에 저장
File tempFile = new File(getCacheDir(), imgName); // 파일 경로와 이름 넣기
try {
tempFile.createNewFile(); // 자동으로 빈 파일을 생성하기
FileOutputStream out = new FileOutputStream(tempFile); // 파일을 쓸 수 있는 스트림을 준비하기
bitmap.compress(Bitmap.CompressFormat.PNG, 100, out); // compress 함수를 사용해 스트림에 비트맵을 저장하기
out.close(); // 스트림 닫아주기
Toast.makeText(getApplicationContext(), "파일 불러오기 성공", Toast.LENGTH_SHORT).show();
} catch (Exception e) {
Toast.makeText(getApplicationContext(), "파일 불러오기 실패", Toast.LENGTH_SHORT).show();
}
}
|
cs |
우선 캐시에 저장한 데이터를 버튼을 누르면 이미지뷰에 표시하도록 했는데
캐시 경로로 접근해서 이미지 파일을 불러왔으니
이제 똑같이 접근해서 S3에 업로드 하는 기능을 구현해 보면 되겠다.

- S3 업로드
우선 S3에 저장할 파일명이 최대한 중복이 되지 않도록 하기 위해
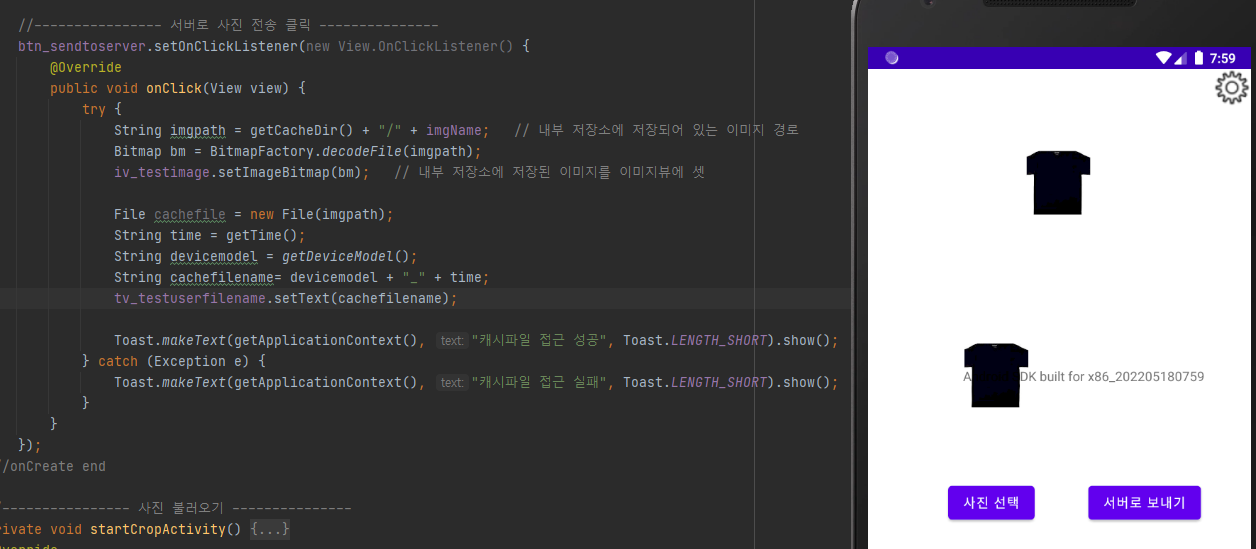
모델명 + 현재시간을 파일명으로 하여 저장하고자 했다.

https://eunoia3jy.tistory.com/39
[안드로이드/Android] 기기 단말정보 가져오기 (단말ID, 제조사, 브랜드, 모델명, OS버전, SDK 버전)
안드로이드 휴대폰의 기기 단말정보 를 가져오는 코드입니다. DeviceInfoUtil 라는 Util 파일을 만들고 MainActivity 에서 DeviceInfoUtil 의 정보를 가져오는 메소드를 이용하여 로그로 출력해보았습니다.
eunoia3jy.tistory.com
https://kiwinam.com/posts/6/android-simple-date-format/
[안드로이드] 현재 시간, 현재 날짜 구하기 (SimpleDateFormat) :: 키위남
[안드로이드] 현재 시간, 현재 날짜 구하기 (SimpleDateFormat) Android 현재 시간, 현재 날짜 구하기 SimpleDateFormat Preview Step1. 현재 시간 가져오기. long now = System.currentTimeMillis(); Step2. Date 생성하기 Date date
kiwinam.com
그리고 S3 에 업로드 되도록 코드를 수정했다.
코드
결과 영상
오늘은 여기까지 하고
내일은 파일을 보내고 변환 후 가져와야 하는데
이 플로우가 지금 정확히 세워져 있지 않은데
이걸 구체화 해봐야겠다
오늘은 여기까지
'Archive > [App] 도트감성:pixel painter' 카테고리의 다른 글
| [5주-0일차] pixel painter APP - 5주차 스프린트 계획 수립 (0) | 2022.06.04 |
|---|---|
| [4주-3일차] pixel painter APP - 사용자 갤러리 to lambda server 구현해보기 (0) | 2022.05.19 |
| [4주-1일차] pixel painter APP - 앱의 대략적인 UI 구현 (0) | 2022.05.16 |
| [4주-0일차] pixel painter APP - 4주차 스프린트 계획 수립 (0) | 2022.05.14 |
| [3주-5일차] NFT maker APP - android to AWS S3 (0) | 2022.05.12 |
