#AWS Certified Developer Associate
188. AWS CICD - 섹션 소개
별내용 없음
189. AWS의 CICD 소개
AWS CodeCommit - 코드를 저장하는 리포지토리
AWS CodePipeline - 코드에서 Beanstalk 등의 플랫폼까지 이르는 파이프라인 자동화
AWS CodeBuild - 코드를 구축 및 자동으로 테스트
AWS CodeDeploy - Beanstalk 가 아닌 다른 방법으로 EC2 인스턴스에 코드를 배포
AWS CodeStar - 개발을 위한 소프트웨어 - 위 서비스들을 그룹화
AWS CodeArtifact - 소프트웨어 패키지를 저장, 게시, 공유
AWS CodeGuru - 머신러닝을 이용해서 자동화된 코드를 리뷰
CI (Continuous Intergration - 지속적 통합)
1. 개발자들이 중앙 코드 리포지토리에 자주 푸시한다는 의미 - github, AWS CodeCommit
2. 리포지토리에 푸시되는 해당 코드가 올바른 코드이며 작동하는지 확인하는 테스트 혹은 빌드 서버 - AWS CodeBuild, Jenkins
3. 개발자는 해당 코드가 테스트나 점검의 통과 여부에 대한 피드백을 받음
코드를 푸시함과 동시에 빌드-테스트 되어 버그를 조기에 발견하고 해결할 수 있음
테스트를 거친 코드는 더욱 빨리 제공됨, 더 자주 배포됨
CD (Continuous Delivery - 지속적 제공)
CI를 통해 코드를 리포지토리에 푸시할때마다 적절히 테스트를 거치기만 하면 애플리케이션 서버에 배포되도록 함
배포가 더 자주, 신속히 이루어질 수 있도록 함
AWS CodeDeploy, Jenkins, ArgoCD 등의 툴
CICD 기술 스택

190. CodeCommit 개요
Version control (버전관리) - 시간의 지남에 따른 코드에서의 변경사항을 이해하고 롤백 할 수 있는 기능
Git - 버전관리의 바탕이 되는 기술
git repository 는 사용자의 컴퓨터에 동기화되기도 하지만 일반적으로 중앙 온라인 리포지토리에 업로드되는 형식임
Benefits are
- 여러 개발자들과 협업이 가능함
- 컴퓨터뿐만 아니라 클라우드에 코드가 백업됨
- 누가, 언제, 어떤 코드를 커밋했는지 볼 수 있으며 작업을 되돌릴 수도 있음
git repository는 유료임
github, gitlab, bitbucket 등 제 3자 서비스가 있으나 비용이 상당할 수 있음
AWS CodeCommit
- code reository 가 aws 계정 vpc 에 있기 때문에 private repo 가 생기는 것과 같음
- repository 용량 제한 없음
- 완전 관리형에 가용성도 높음
- 보안성 (암호화, 접근제어-IAM)
- jenkins, codebuild 또는 기타 ci 도구 등 업계 표준 도구와 잘 통합됨
AWS CodeCommit - Security
표준 git 명령어를 사용할 수 있음
Authentication
- SSH key - 사용자는 본인의 ssh 키를 구성해서 git repository 에 접근할 수 있음
- HTTPS - 표준 로그인 방식으로 비밀번호를 사용해서 액세스
Authorization
- IAM 정책을 이용해서 사용자와 특정 리포지토리에 대한 역할 권한을 관리할 수 있음
Encryption
- AWS KMS 를 이용해 암호화
- Codecommit 으로 코드를 푸시할때 안전한 HTTPS 또는 SSH 프로토콜을 이용해 암호화된 채로 전송됨
Cross-account Access
- SSH key 또는 AWS credentials 을 다른 사용자와 공유해서는 안됨
- 대시니 계정에 IAM 역할을 생성해서 STS 또는 AssumeRoleAPI 를 이용해서 CodeCommit repository 에 액세스 하도록 하는게 바람직함

191. CodeCommit 실습 1
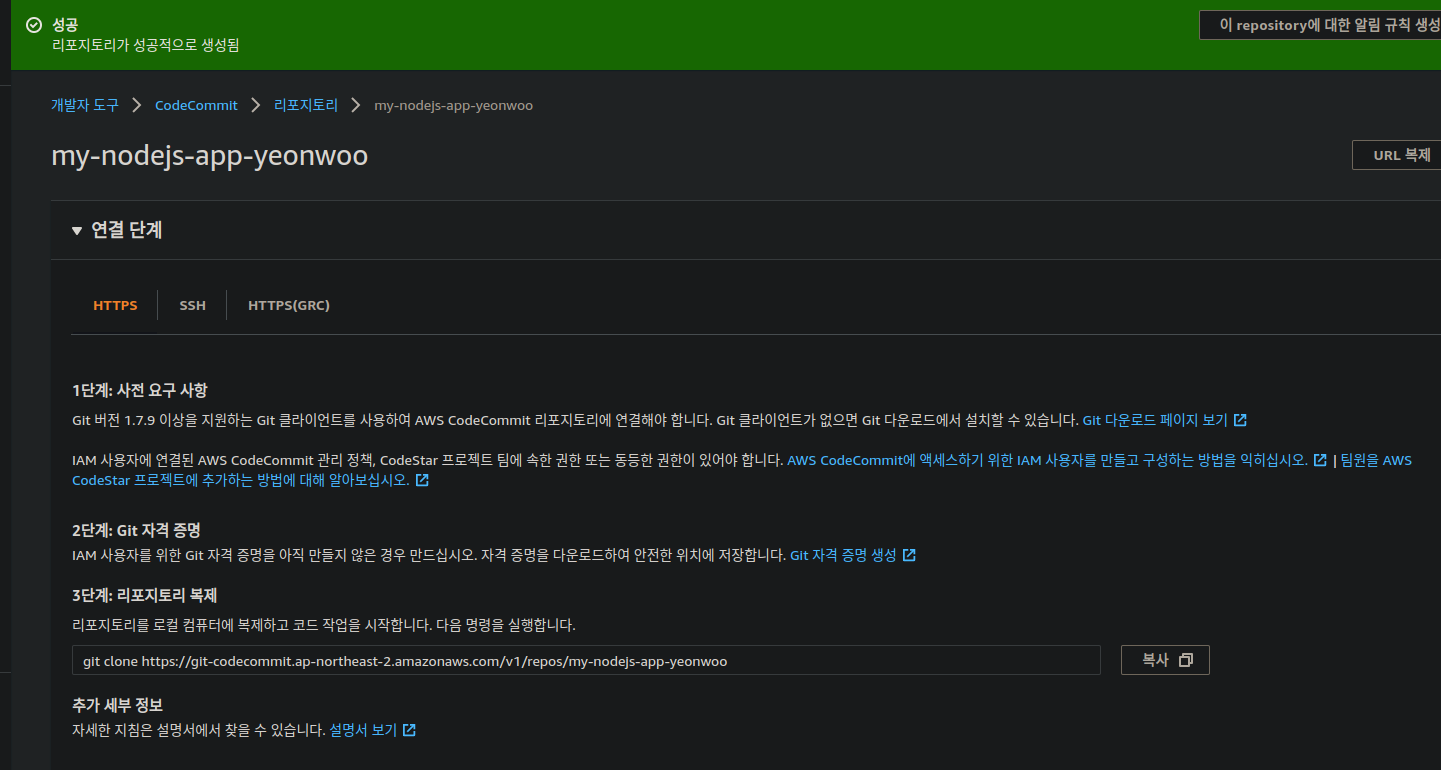
codecommit repository 먼저 만들어줌


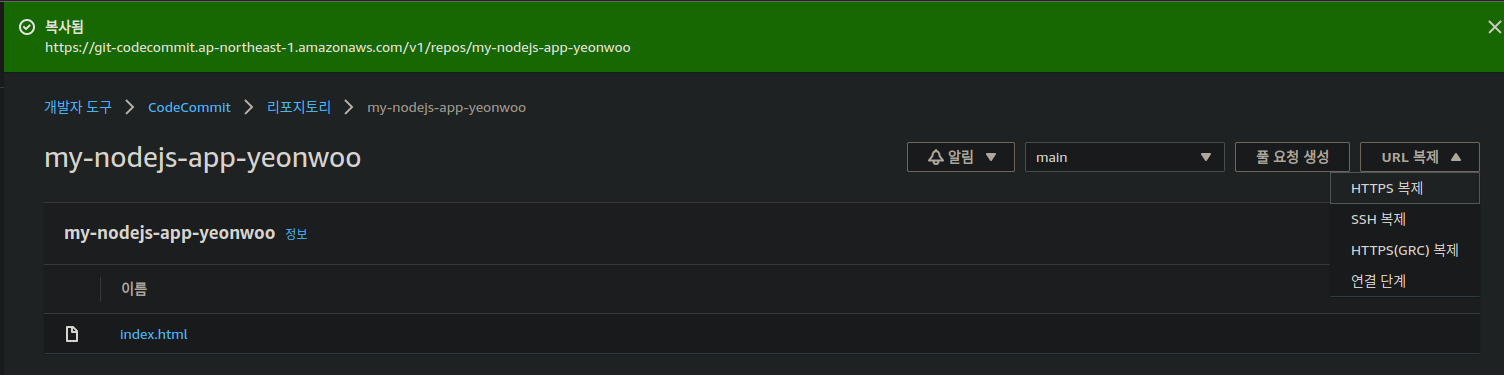
HTTPS, SSH, HTTPS(GRC)
여기서 SSH 가 안보인다면 AWS 루트 계정 로그인 상태일것이라고 함

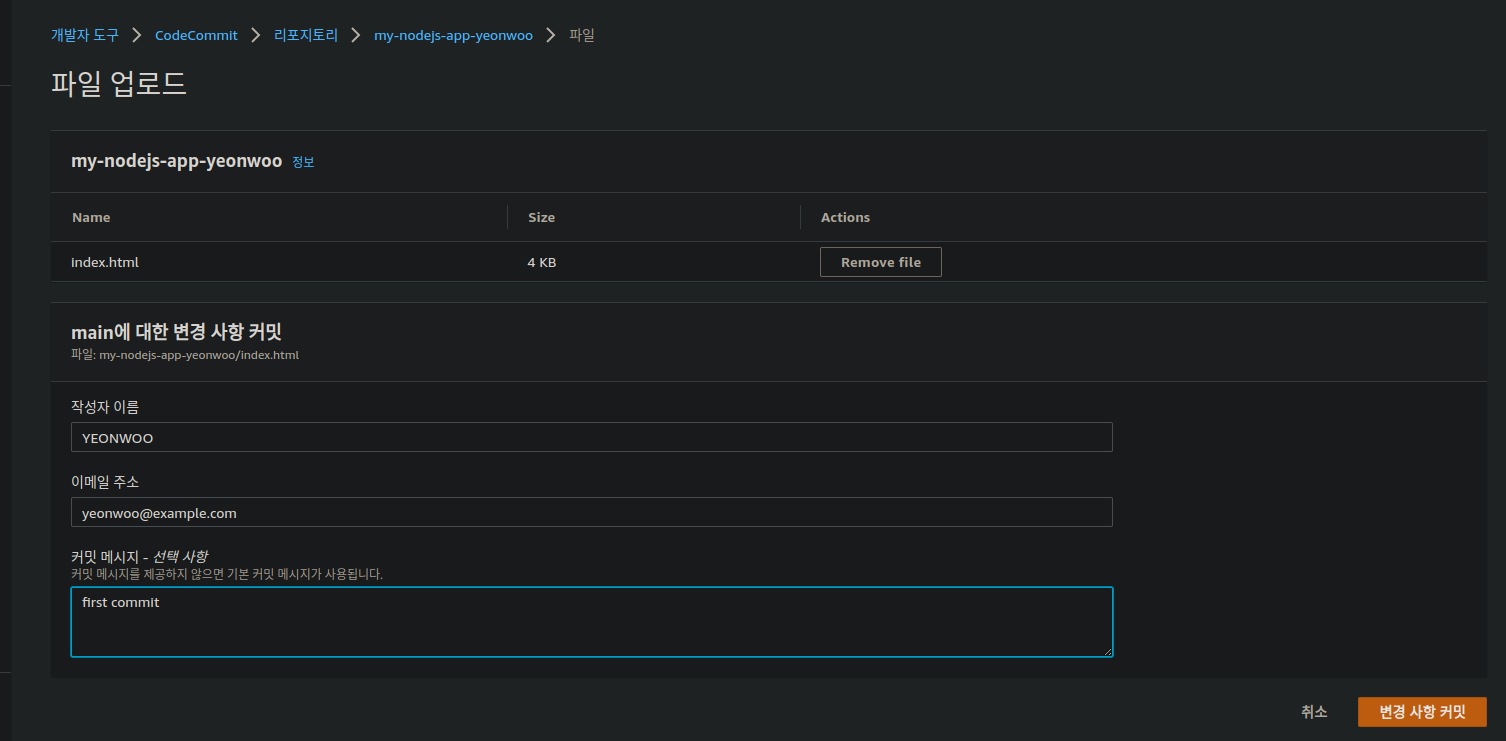
한번에 하나의 파일만 올릴 수 있나보다
작성자 이름, 메일, 커밋메세지 해주고 커밋해줌

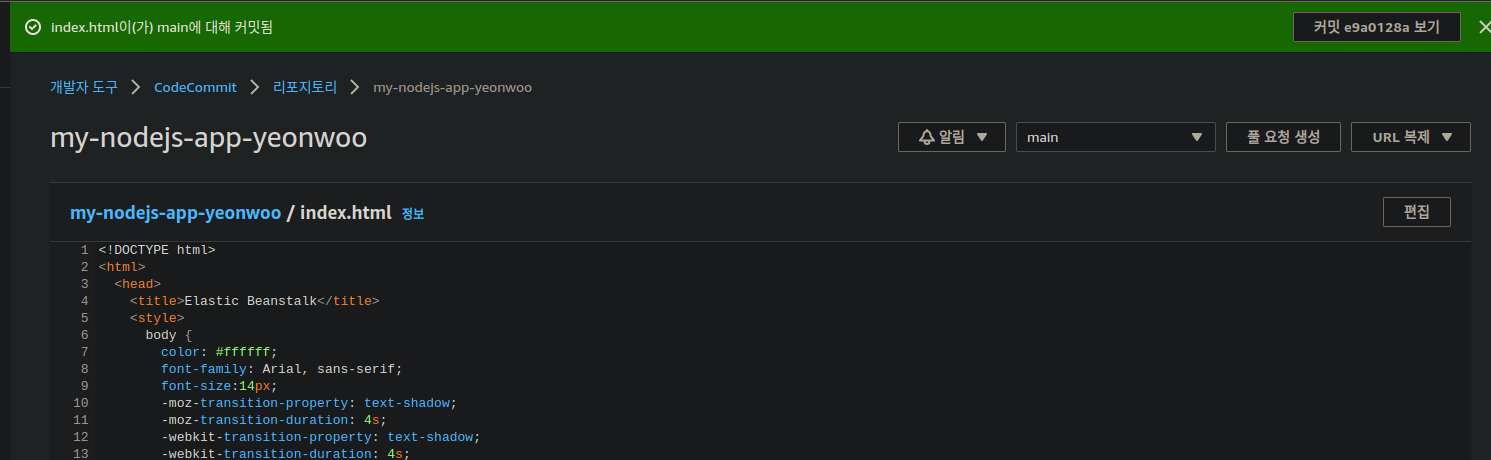
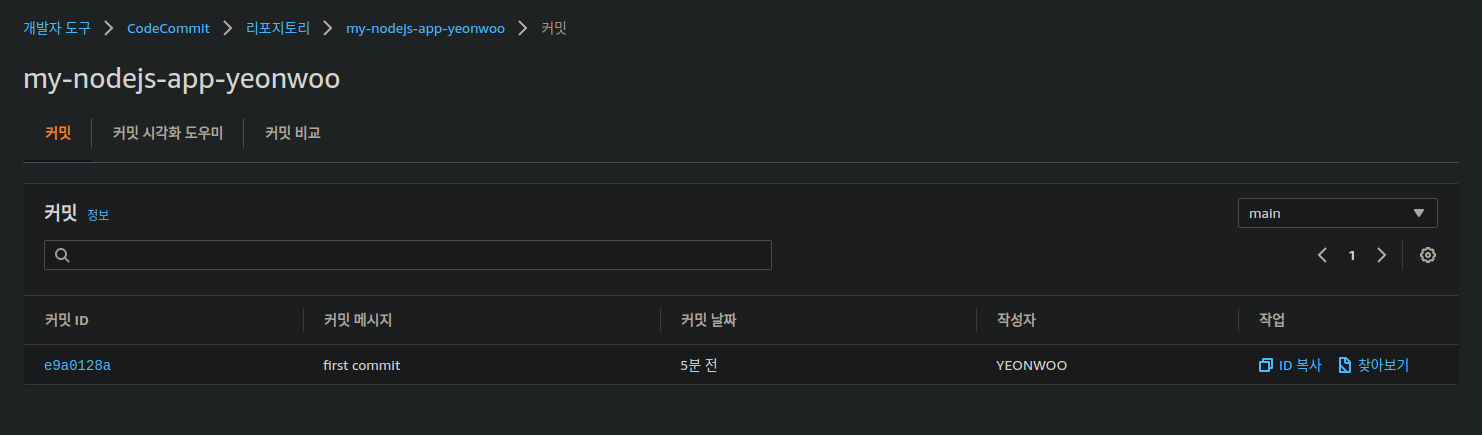
오른쪽 위의 커밋 id 로 커밋이 생성됨 - git에만 특화된 기능
커밋이 브랜치에 생성된 것 - main (예전엔 master)
main branches - default branches
협업하고자 하는 개발자가 많다면 새로운 브랜치를 생성할 수도 있음
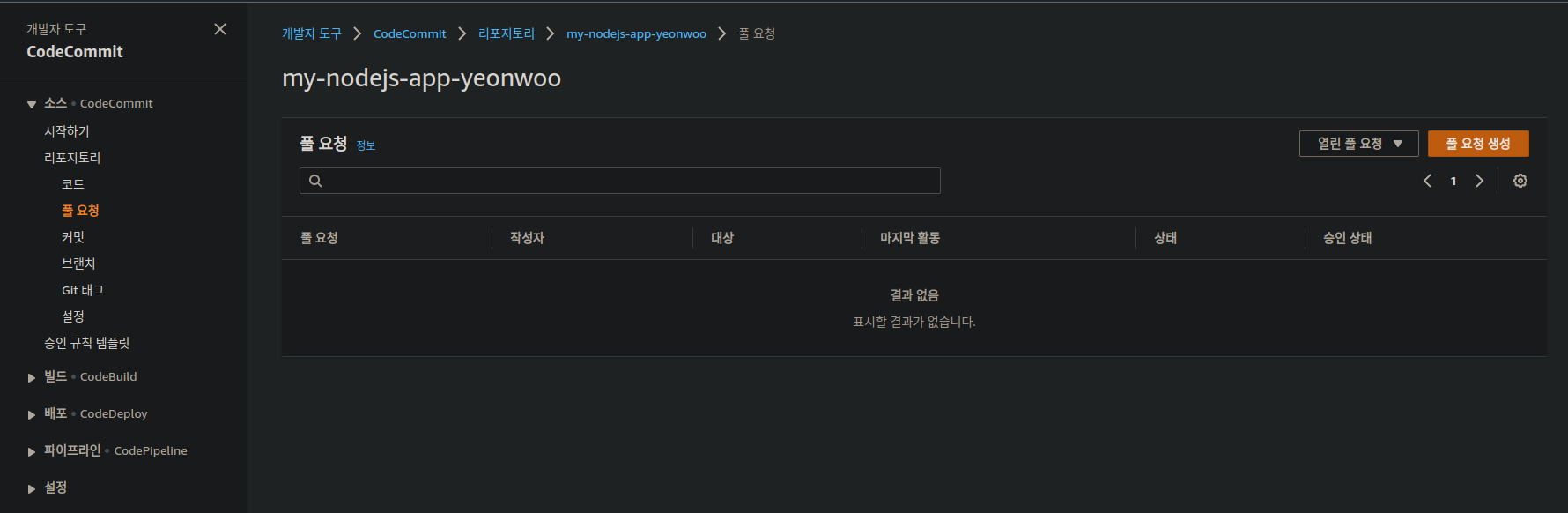
풀 요청 (Pull request)
- 개발자들이 다른 브랜치의 변경사항을 메인 브랜치에 통합할 수 있도록 지원함
- devops 시험 과정

커밋 (Commit)


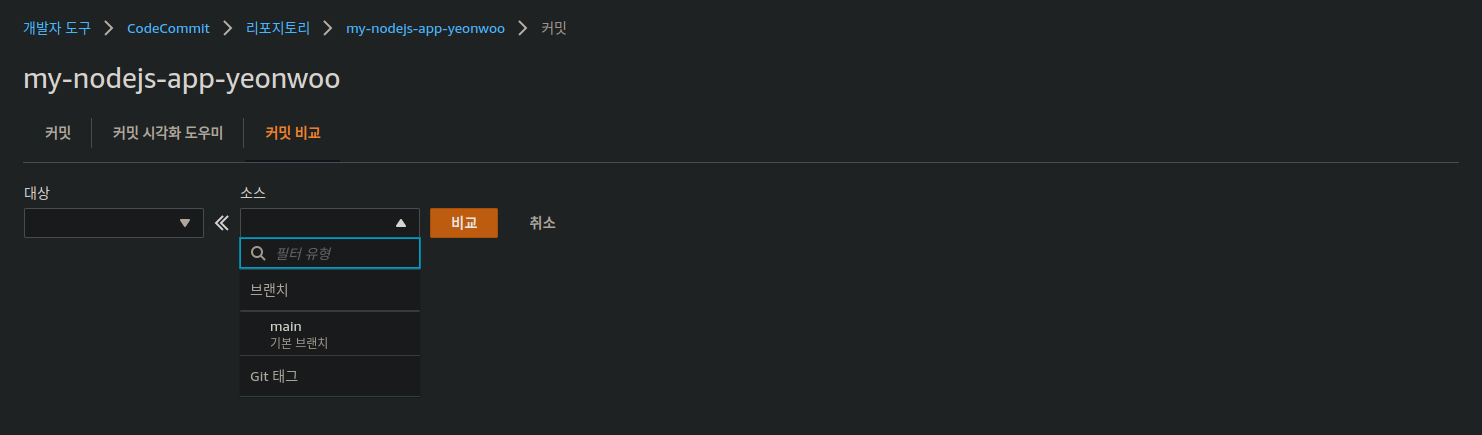
커밋 비교는 한 브랜치를 다른 브랜치와 비교할 때 사용함
브랜치 (Branches)

git tag 는 패스
설정 (setting)

Settings - General
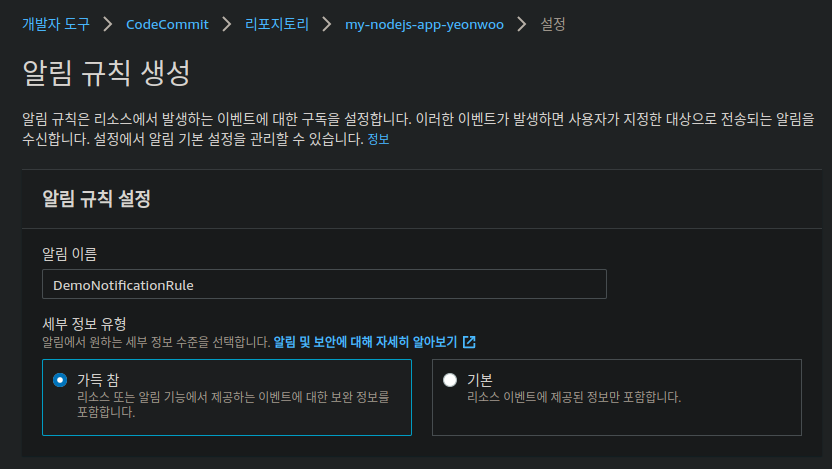
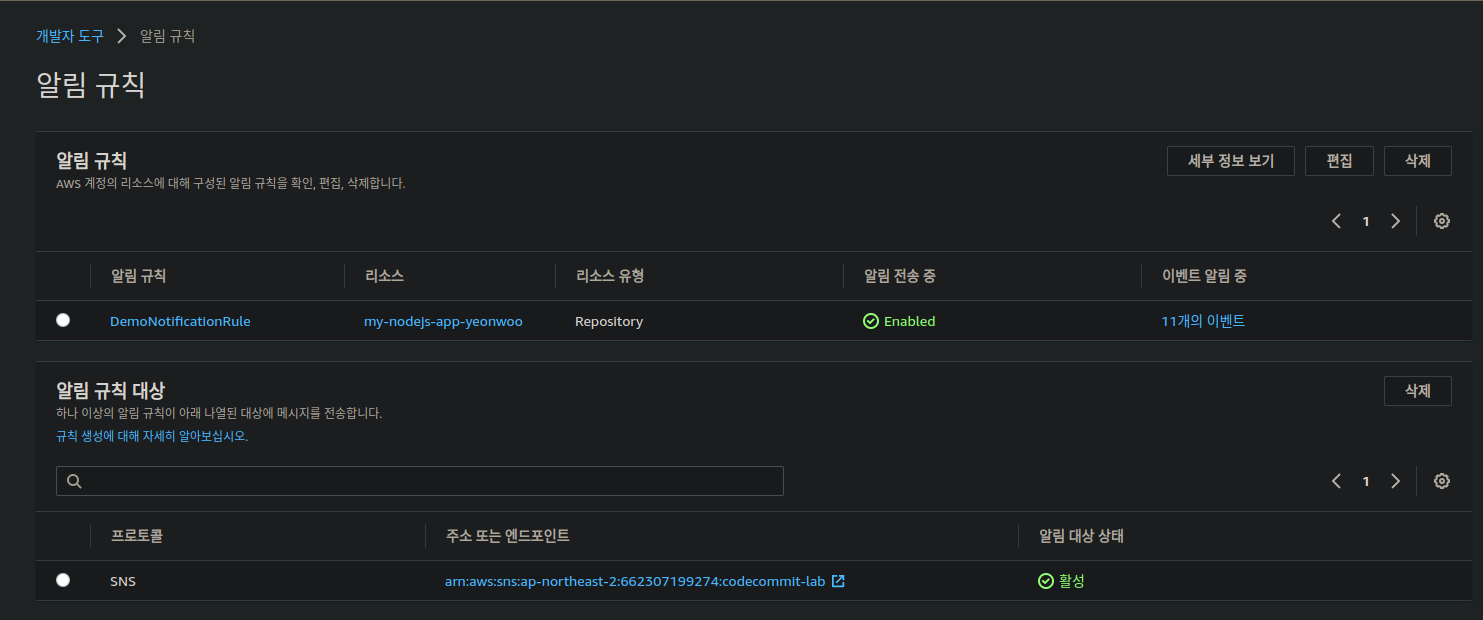
설정 - 알림 (Settings - Notifications)
여기서 코드 리포지토리에 대한 알림 규칙을 생성할 수 있음

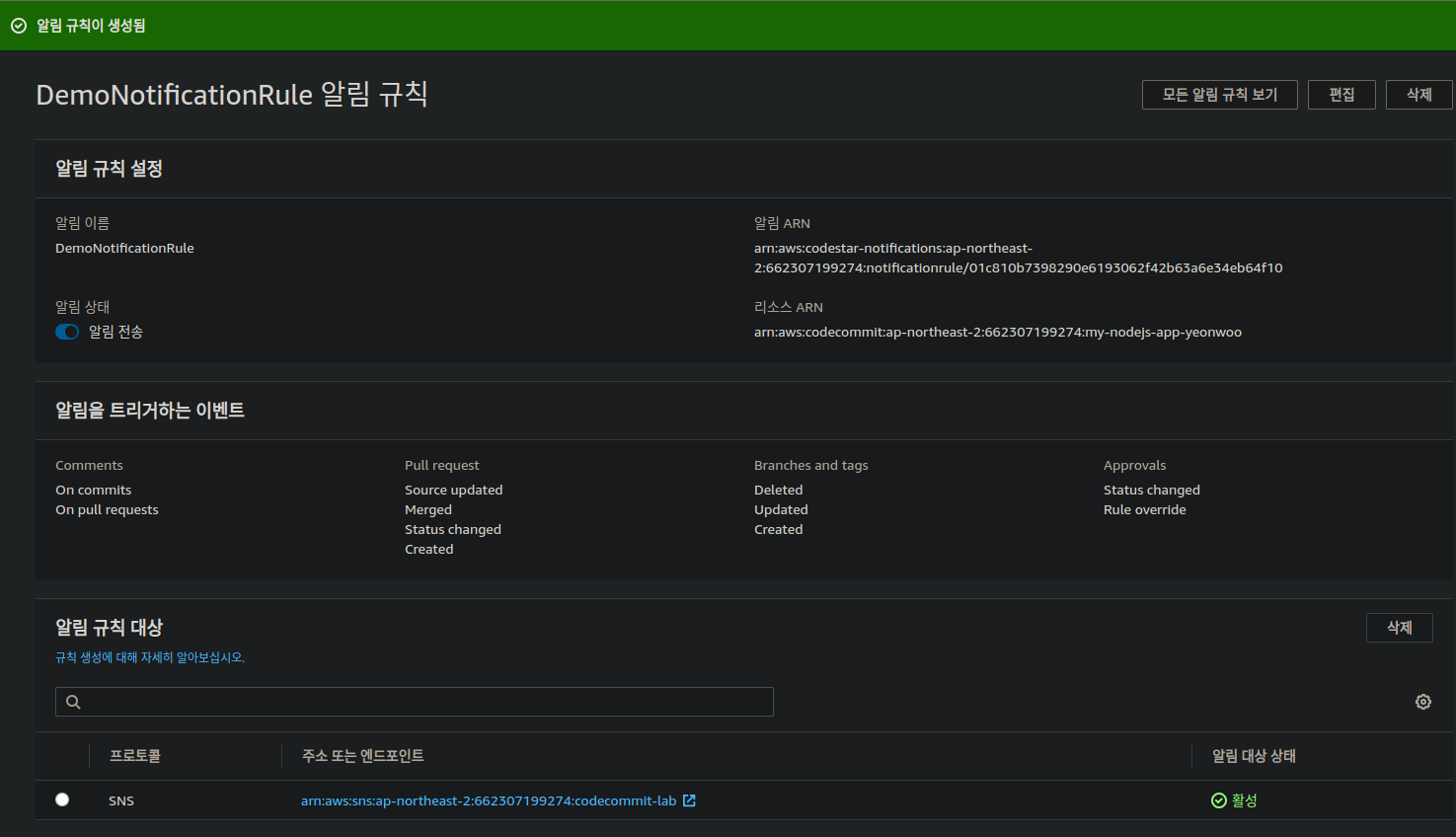
Events that trigger notifications
CodeCommit repository에 변경사항이 발생했을때를 나타냄


SNS topic 옵션은 트리거가 발생할 때에 이메일 등으로 알림을 보내줌


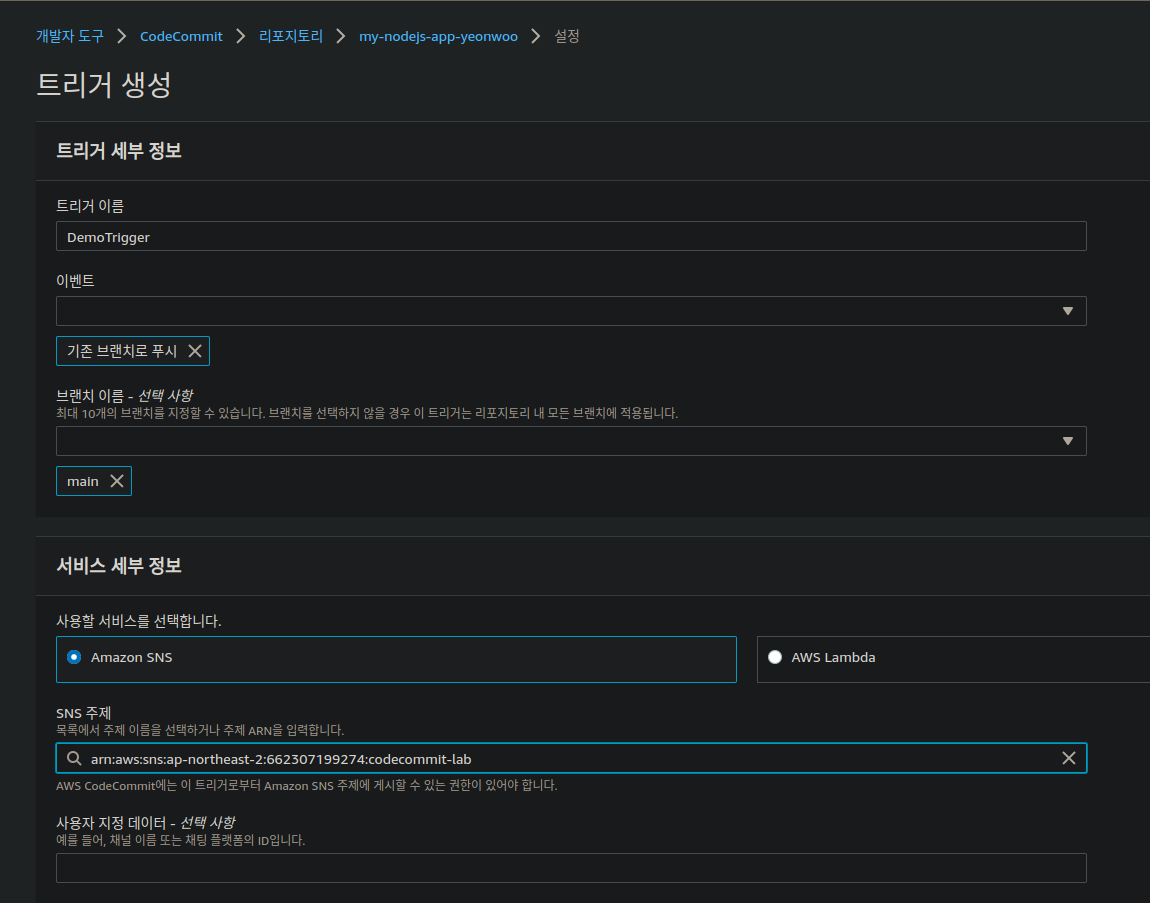
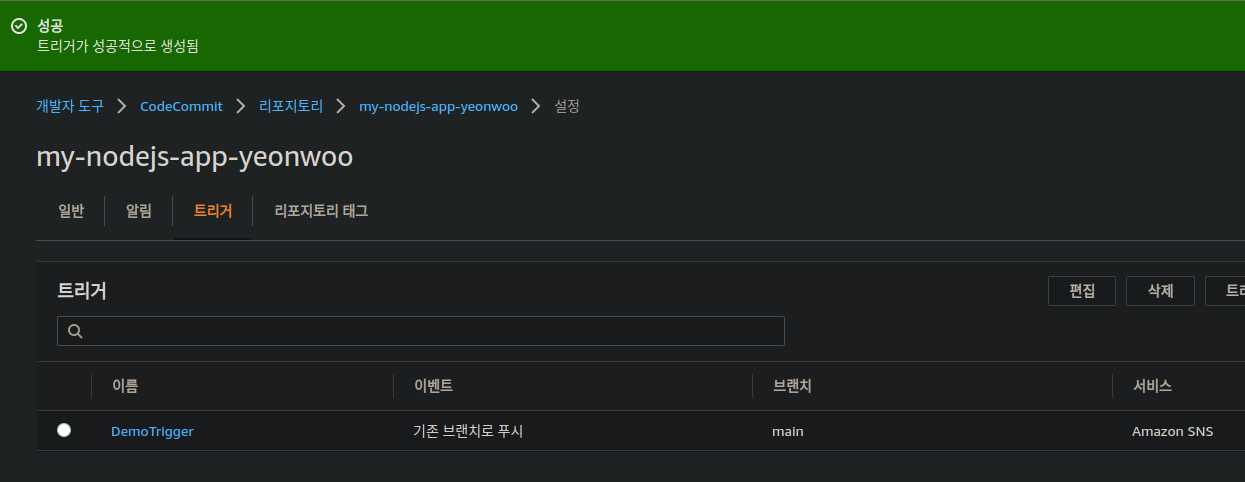
settings - Trigger

위 알림에서 설정했던 topic 의 arn 을 선택할 수 있다

CodeCommit repository 에 문제가 발생할 때마다 sns 로 알림을 받게 됨
settings - repository tags
리포지토리에 태그를 생성할 때 씀
(12.3 끝)
(12.5 시작)
192. CodeCommit 실습2
이번 실습에선 코드를 직접 푸시하는 방법을 알아볼 예정
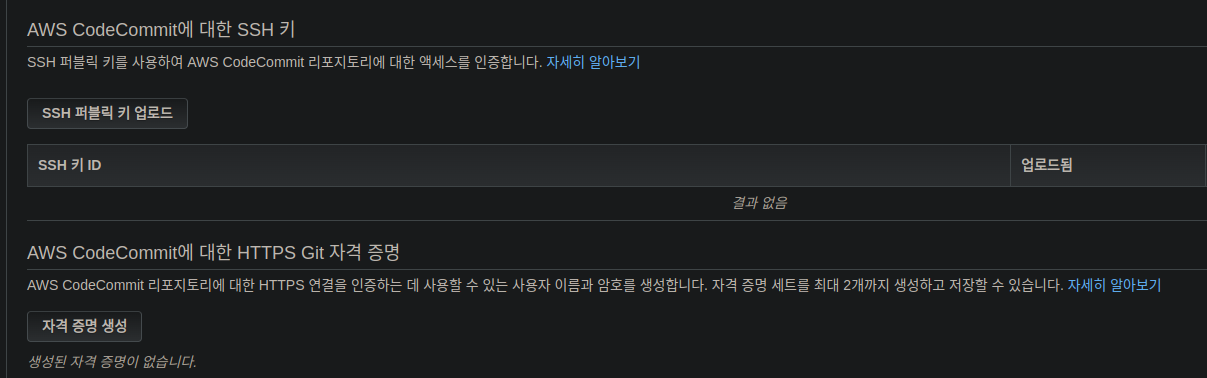
IAM - User - [username] - 아래로 내리면

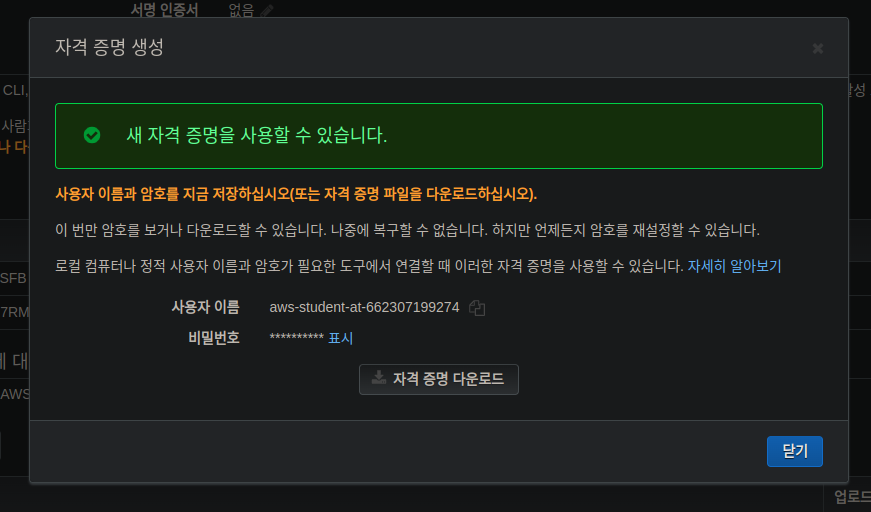
codecommit 에 사용할 수 있는 2가지 방법이 있는데
강의에서는 https 자격 증명을 생성함

따로 옮겨놓고

repo의 https 주소를 확인한다
그리고 push 를 위해 git을 설치해야 하는데
나는 ubuntu 를 쓰고있어서

알아서 설치하고 실습을 진행하는듯 하다
apt, apt-get update 해주고
sudo apt install git 해줬다

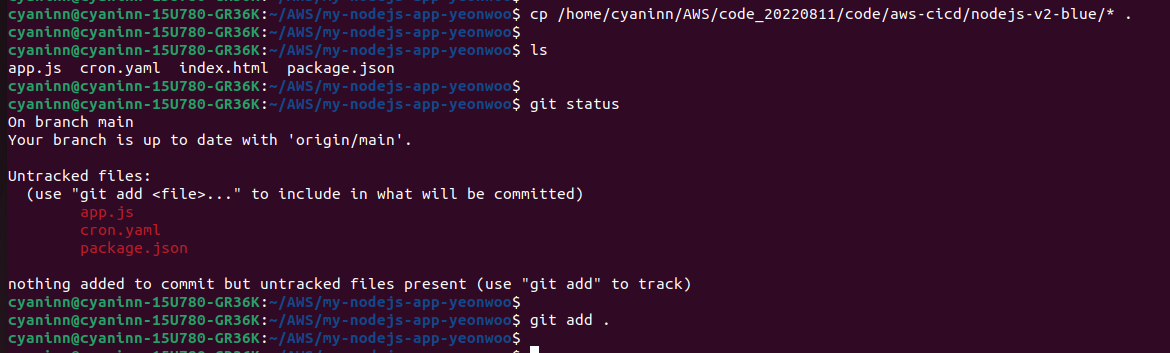
위에서 복사한 codecommit 의 https 주소를 git clone 해주고
IAM 에서 생성한 자격증명으로 로그인 해주면
디렉토리가 하나 생기고
업로드했던 index.html이 보인다

다른 파일들을 clone 한 디렉토리로 가져오고 git status 를 해주면 저렇게 뜨는데
git add 를 해줘야 추적이 가능하다고 한다
github desktop 이 확실히 편리한것 같다

이후 status 를 보면 new file 이 제대로 보이고
commit 해준다음에 push 해줬는데
강의와 다르게 오류가 떠서 보니까
트리거쪽에서 오류가 난것 같은데
KMS 를 안해저서 그런가 브랜치는 기본브랜치 그대로 쓴건데 왜저러지

트리거는 삐끗했지만 push 는 잘 된 모습
193. CodePipeline 개요
AWS 내에서 CICD를 조정해주는 비주얼 워크플로 도구이다
codepipeline stages
- Source - AWS CodeCommit, ECR, S3, Bitbucket, Github
- Build - AWS CodeBuild, Jenkins, CloudBees, TeamCity
- Test - AWS CodeBuild, AWS Device Farm, 3rd party tools...
- Deploy - AWS CodeDeploy, Elastic Beanstalk, CloudFormation, ECS, S3, ...
각 단계는 순차적 작업 또는 병행되는 작업들로 이루어짐
ex) build - test - deploy - load testing(부하 테스트) - ...
파이프라인의 어느 단계에서라도 수동 승인을 정의할 수 있음
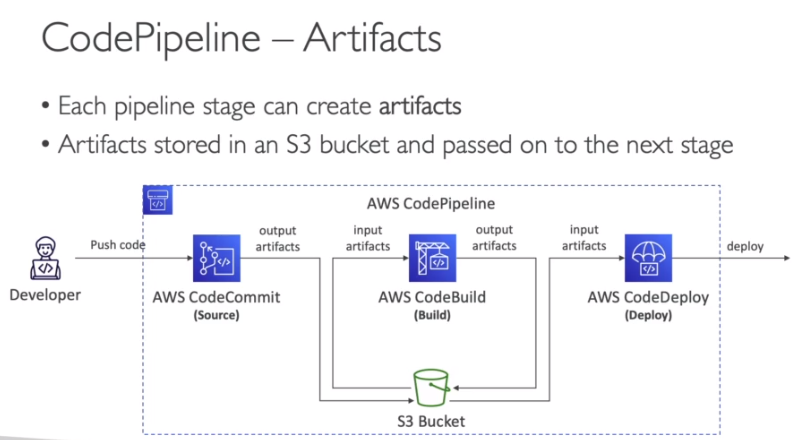
파이프라인의 각 스테이지는 artifacts 를 만듬 (파이프라인에서 생성되는 모든 걸 아티펙트라고 함)
artifacts 는 s3 버킷에 저장되고 그 다음 단계로 전달됨

CodePipeline 의 동작이나 스테이지의 실행 상태 변화등을 보려면 CloudWatch Events 를 사용하면 됨
- 실패한 파이프라인 혹은 취소된 단계에 대한 이벤트를 생성할 수 있고 메일 알림도 수신할 수 있다.
파이프라인에서 failure 오류가 생기면 콘솔을 통해 시각적으로 확인할 수도 있다.
CodePipeline이 만약 CodeBuild에 코드 호출하거나 CodeCommit 에서 코드 가져오기 등 특정 작업을 수행할 수 없을 때는 'IAM Service Role'을 보고 IAM 권한이 올바른지 확인해야 함
거부된 API 호출을 인프라에서 살펴봐야 하는 경우 AWS API 호출 감시 서비스인 CloudTrail 을 사용하면 됨
194. CodePipeline 실습

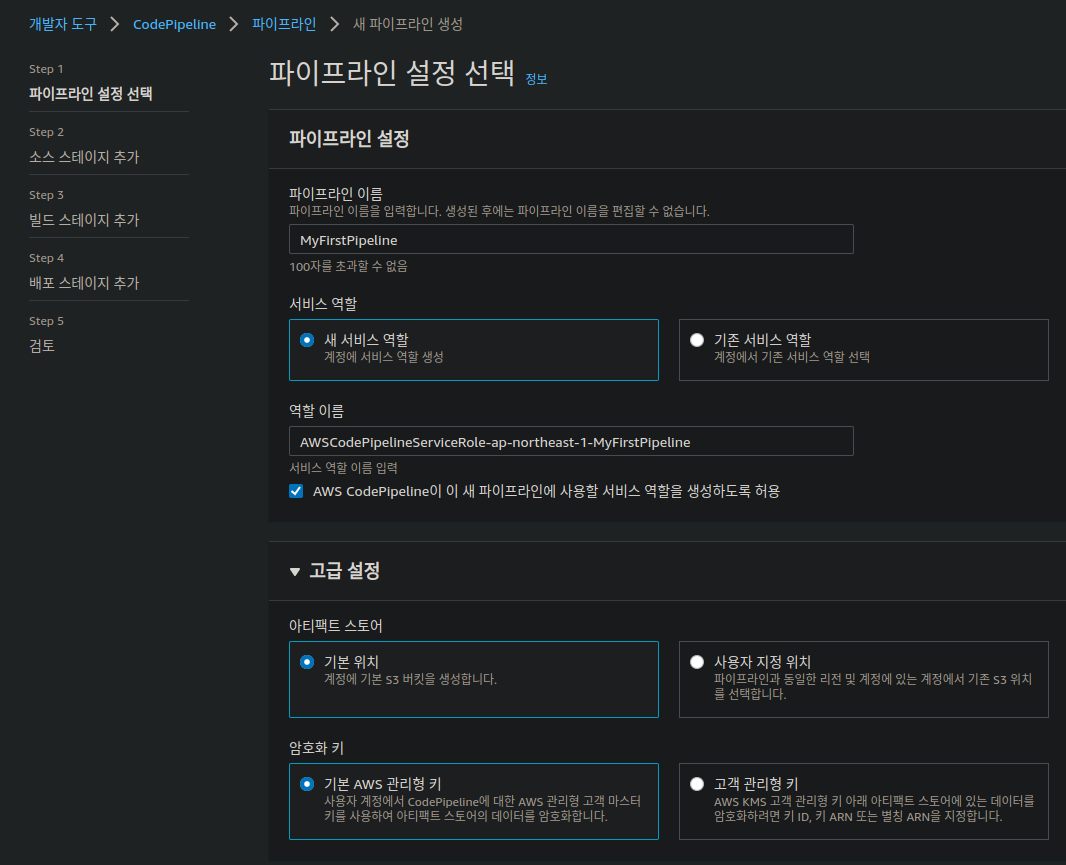
파이프라인은 aws 상에서 많은 일을 수행하므로 CodePipeline에 IAM 역할을 연결해야 함
기존 역할이 없으므로 새 서비스 역할을 만들어주고
고급설정에서 아티팩트 저장 위치를 지정할 수 있는데 기본으로 해줬고
강의를 촬영할 당시 암호화 키에 대한 내용은 없었는데 자막으로 기본값으로 해주고 넘어갔다고 함
다음

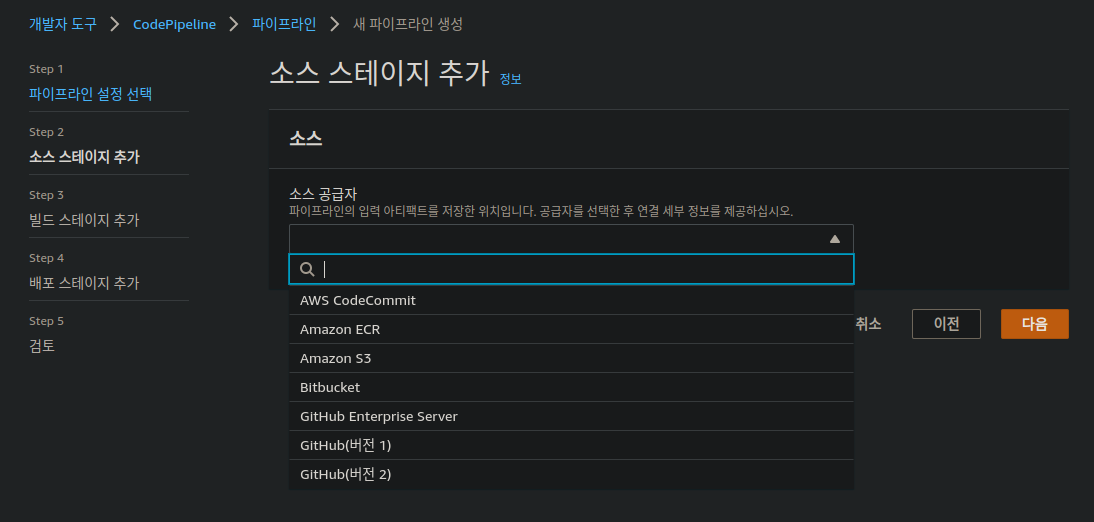
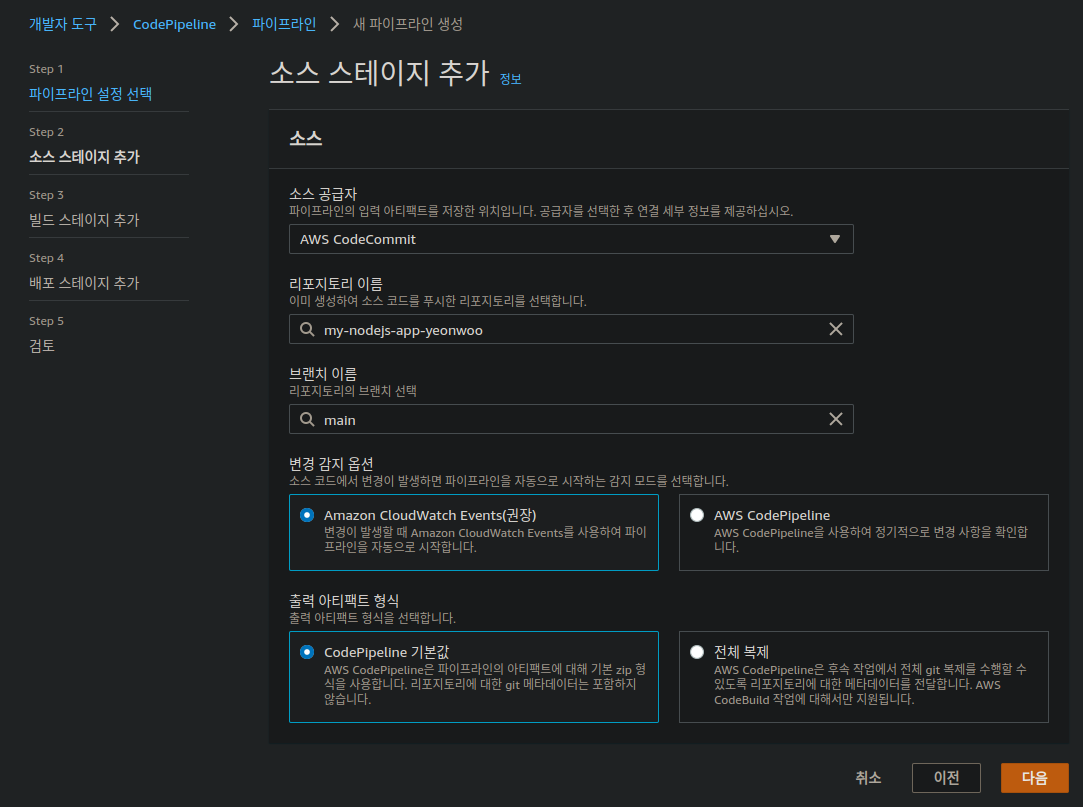
source provider 는 설명처럼 입력 아티펙트를 저장한 위치라고 한다.
codecommit 에 repo를 만들어줬었기 때문에 codecommit 으로 진행

cloudwatch event 규칙 하나가 자동으로 생성된다.
codecommit repo가 업데이트 될 때마다 자동으로 codepipeline을 작동하는 규칙이다.
새로 추가된 설정인 'output artifact format' 항목은 기본값으로 두고 넘어갔다
다음

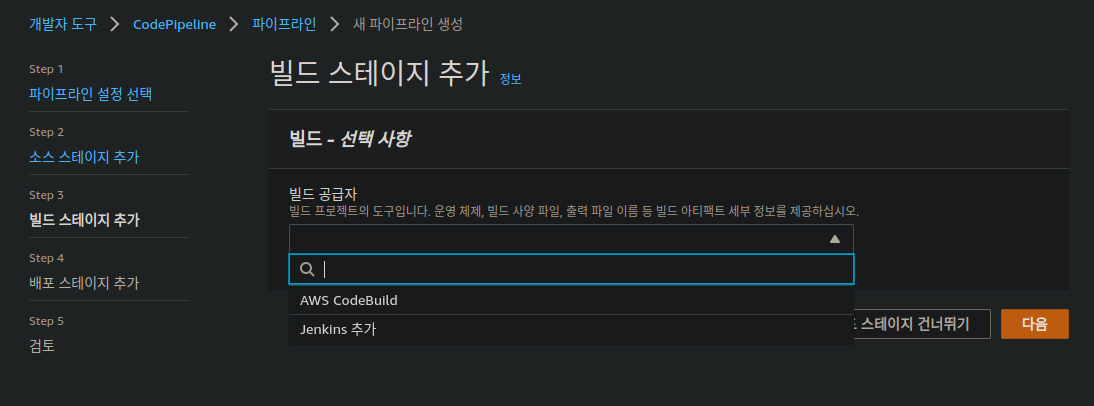
codebuild 혹은 jenkins 를 사용할 수 있나보다
이번 강의에서는 건너뛰기로 진행했다
다음

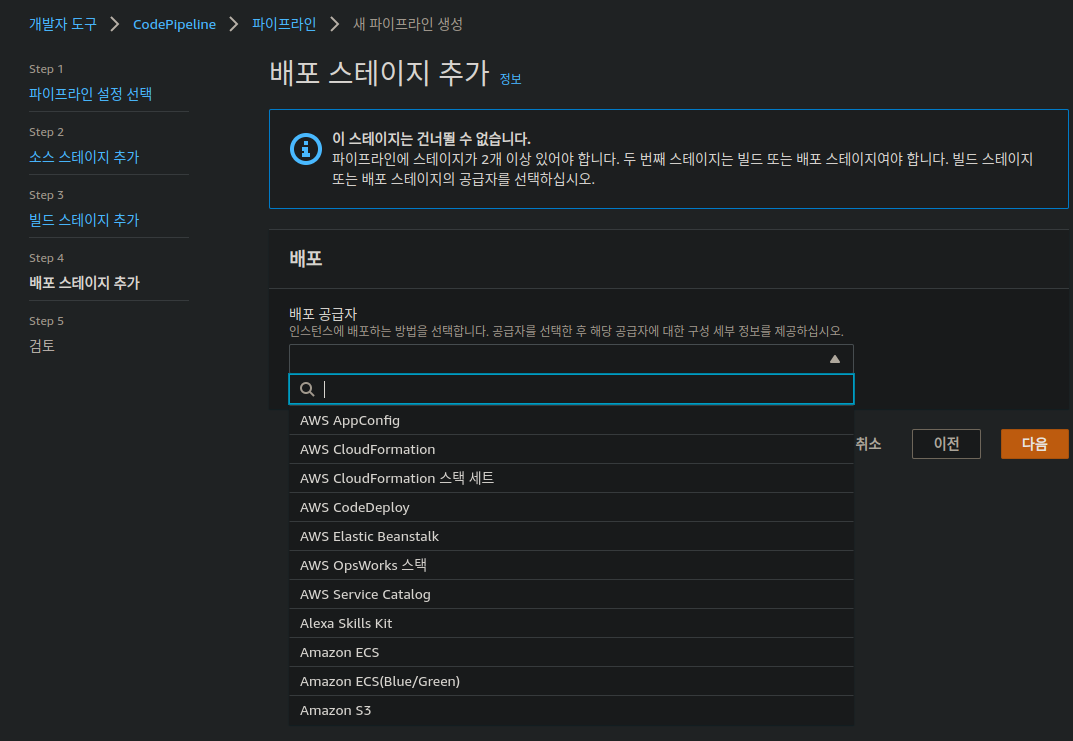
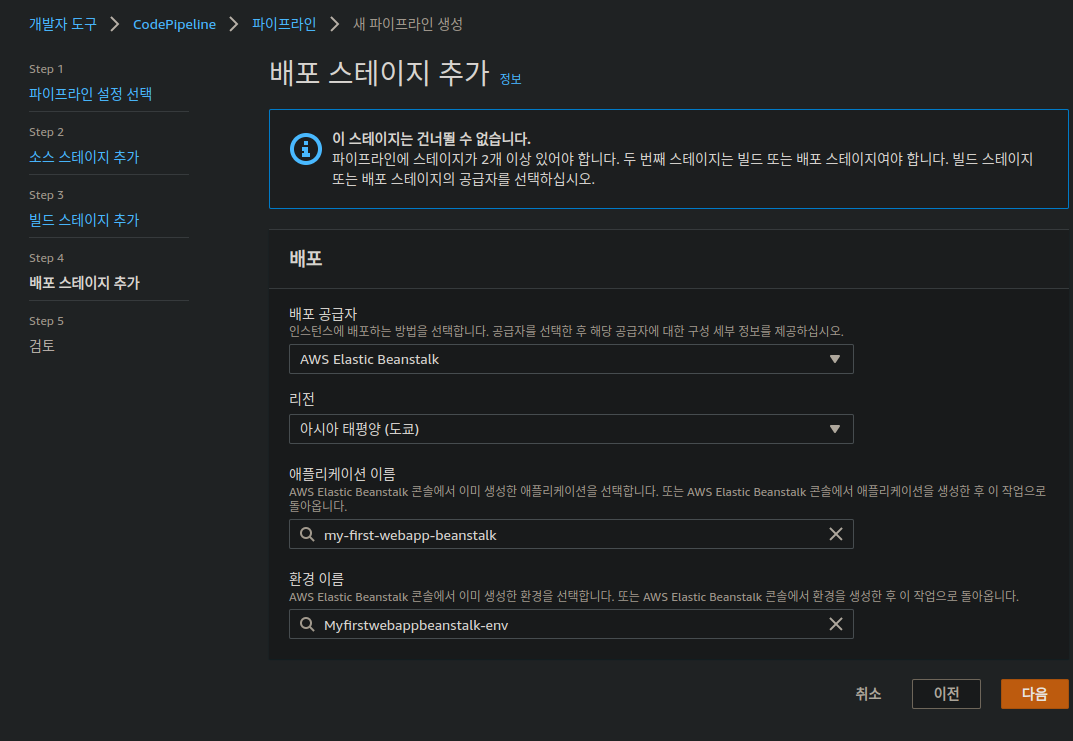
deploy provider 또한 여러가지를 선택 할 수 있다고 한다

저번 section 에서 만들었던 beanstalk 환경을 선택하고
다음
검토화면이 나오고
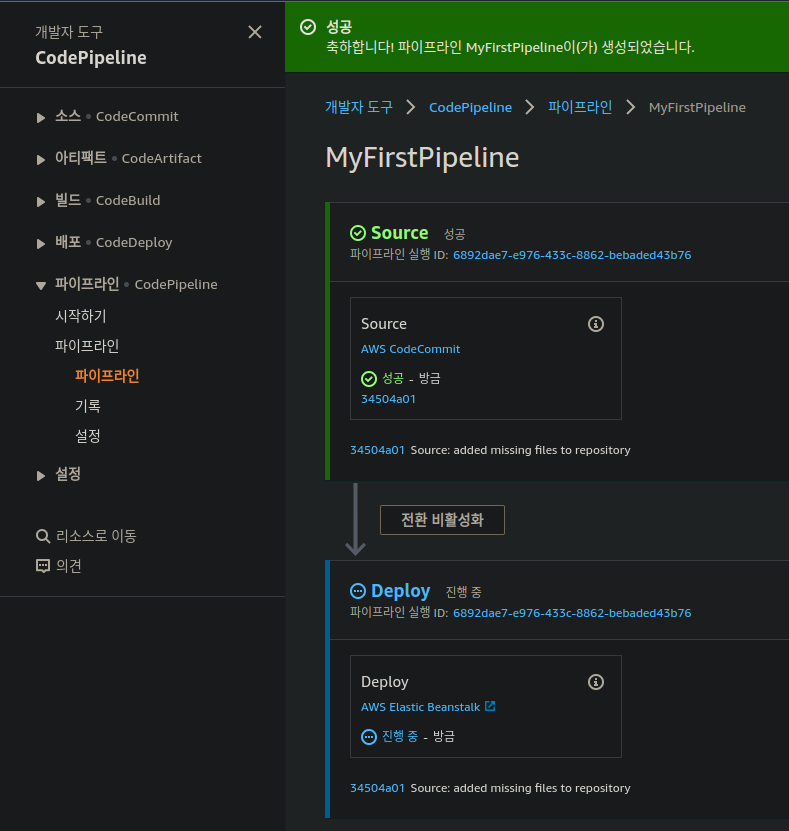
pipeline 생성을 눌러주면
바로 첫번째 작업이 실행된다

build 는 스킵했기때문에 바로 배포로 넘어가고
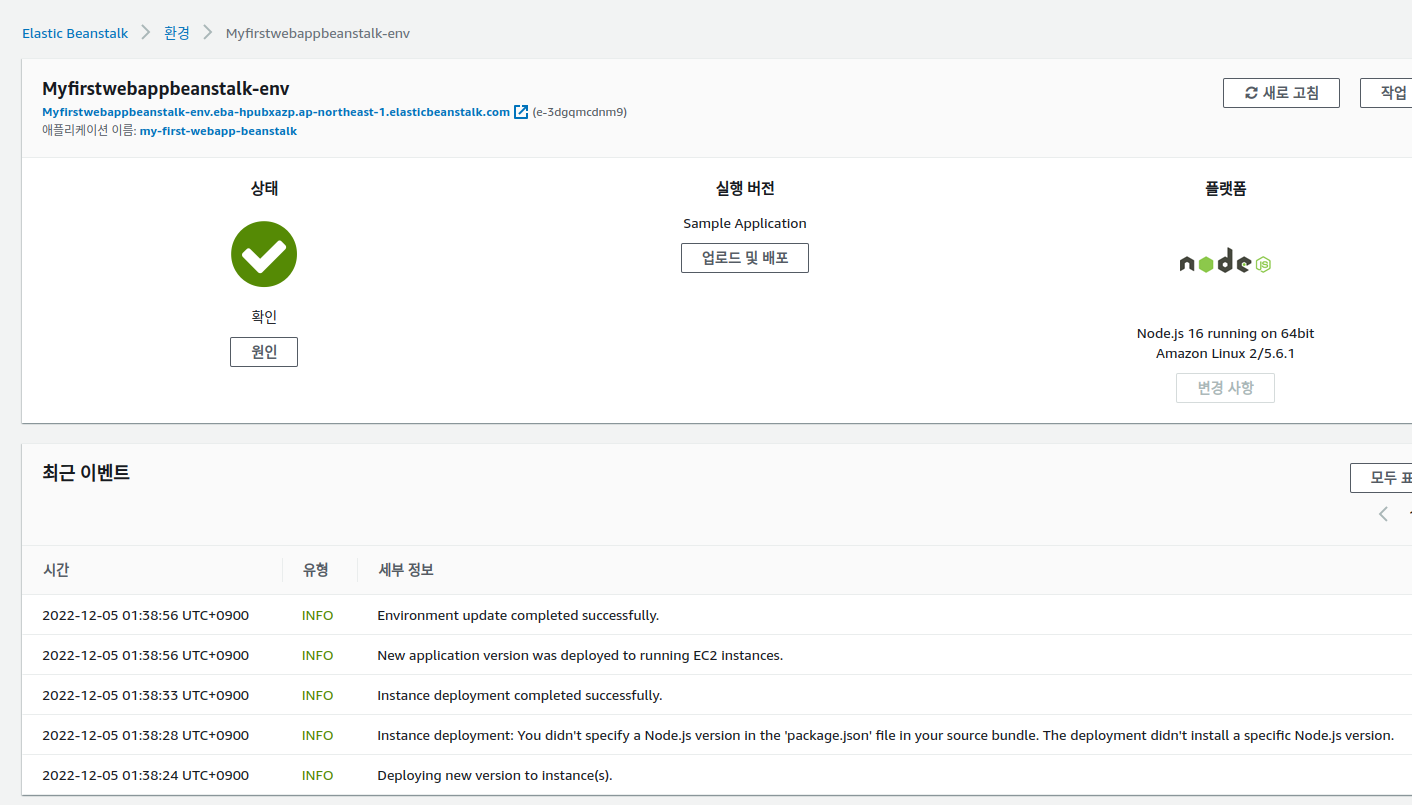
beanstalk 에 가보면

새로운 버전이 배포 성공했다고 하고

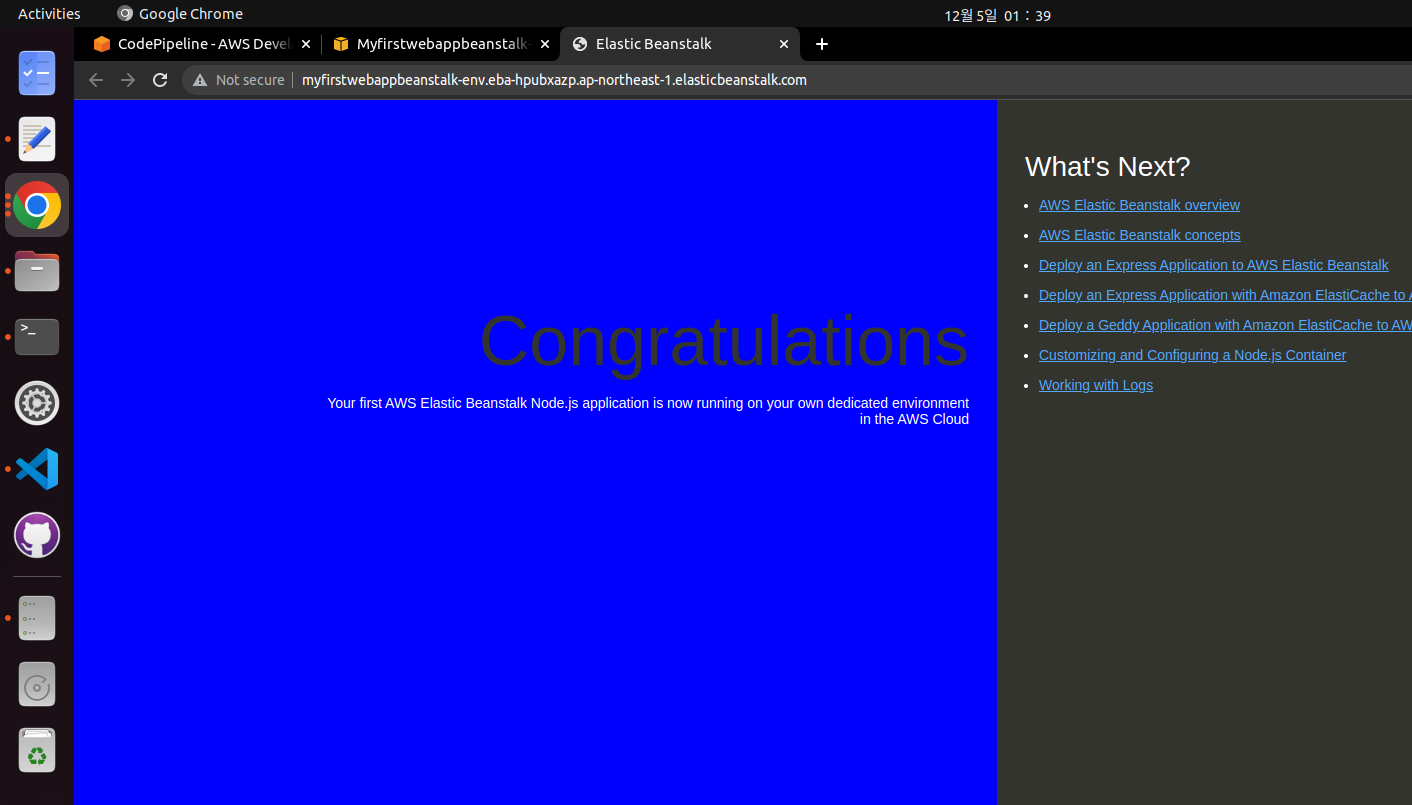
배포 주소로 들어가보면
기존의 초록색 배경화면이 아닌
파란색 배경화면으로 바뀌어 있음을 확인할 수 있다
기본적인 pipeline 동작을 확인했었고
이제 pipeline 을 더 확장한다고 한다.
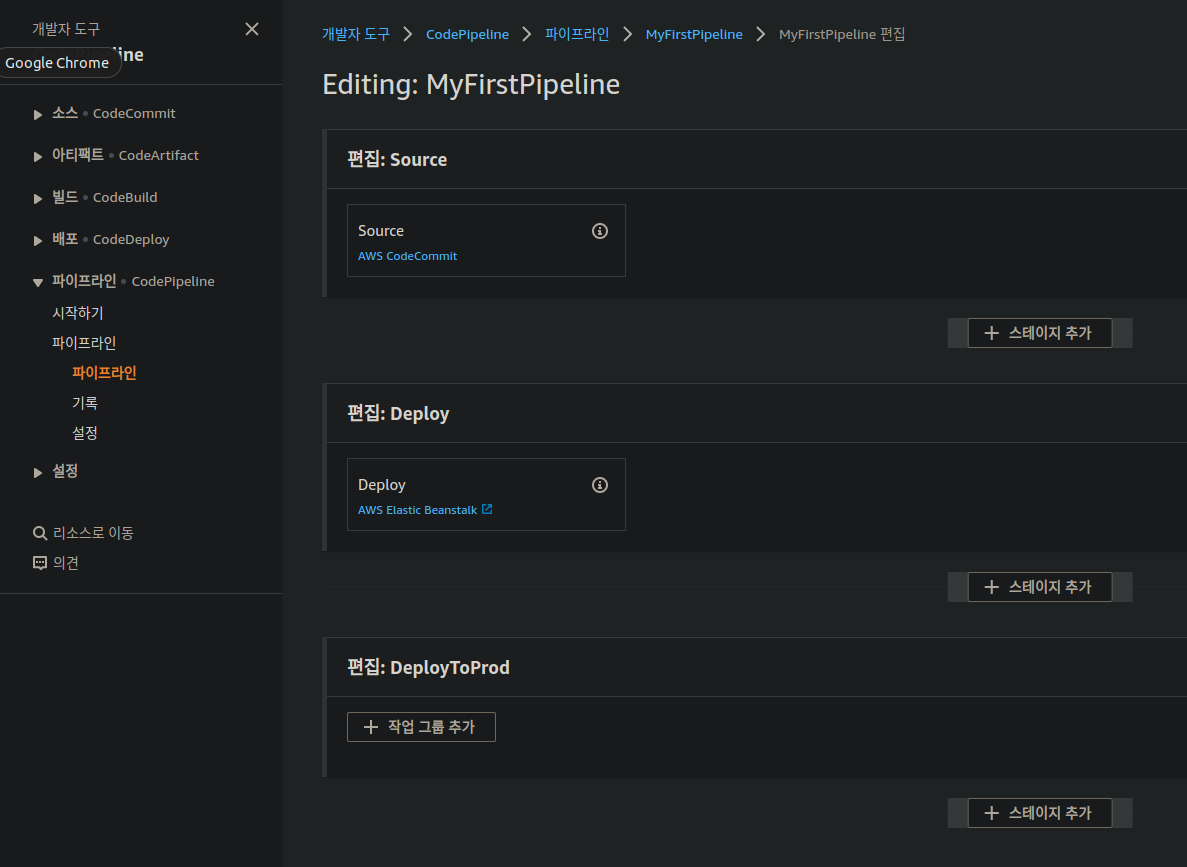
파이프라인 화면에서 edit 을 눌러 들어간다


새로 stage 가 추가된 모습
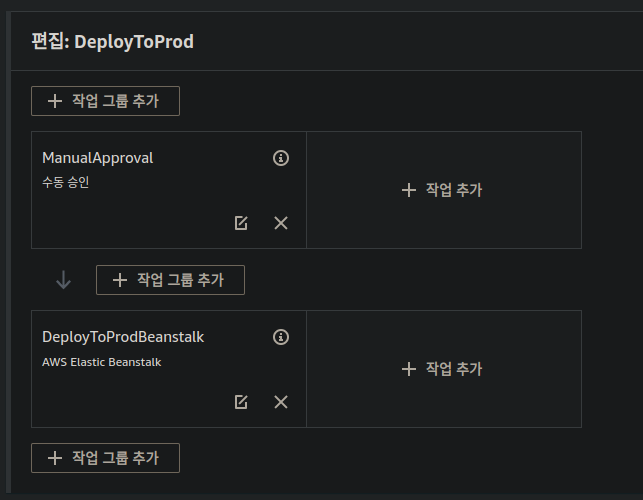
동자가을 추가하려면 작업 그룹을 추가하면 됨 (add action group)

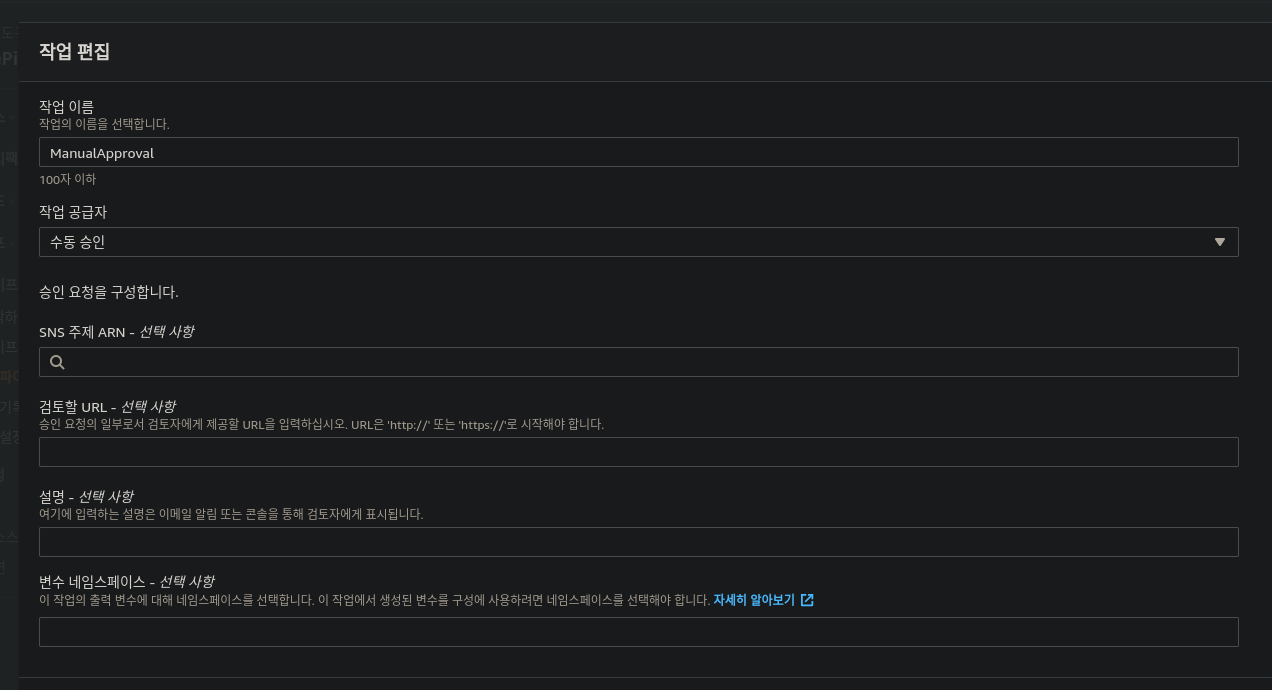
수동 승인 작업을 만들어주고

action provider 는 beanstalk 로 해주고
이미 생성했던 환경을 선택했다.
환경 이름만 prod 환경으로 선택해줌

이 stage 는 먼저 수동으로 승인 해야만
beanstalk 의 prod 환경에 배포가 되도록 하는 stage 가 되었다.
이제 전체 동작을 확인해보기 위해
index.html의 배경색을 파란색에서 빨간색으로 바꾼 후 commit - push 해 볼 예정

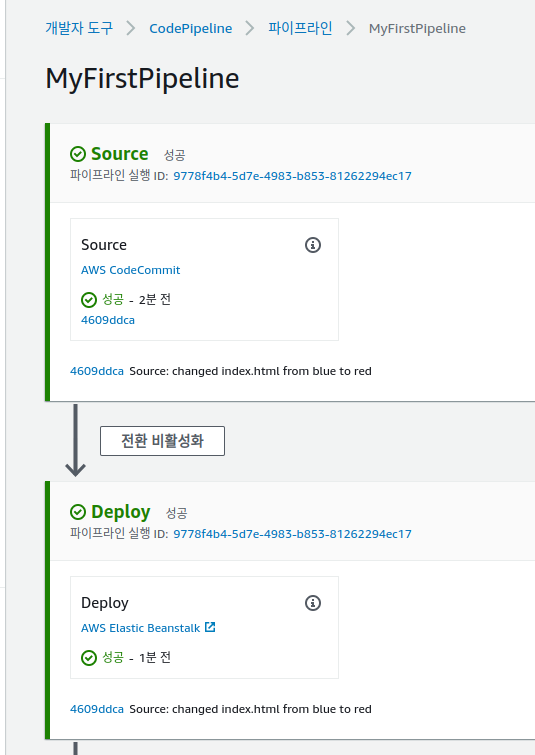
코드를 push 하자마자 stage 가 자동으로 실행되는 모습

beanstalk 의 env 환경의 배포가 반영된 모습

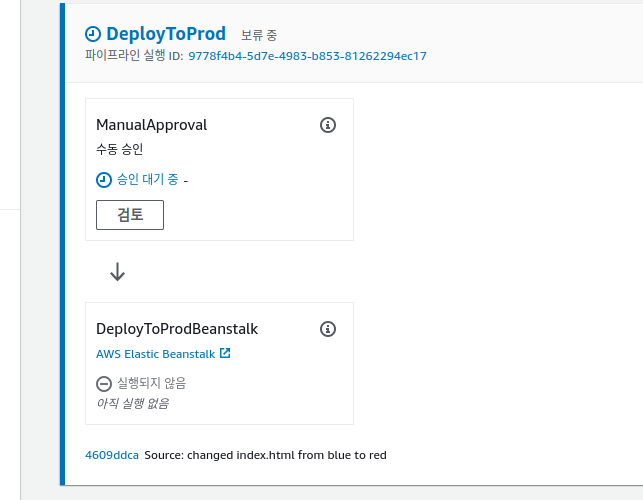
새로 만들었던 스테이지는 수동 검토 대기중 상태

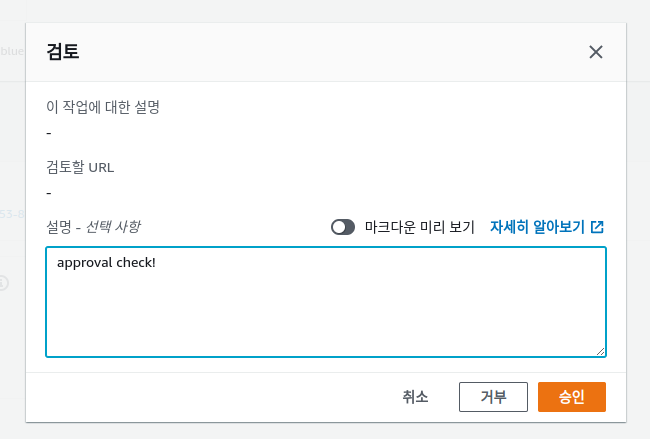
직접 검토 승인해주면

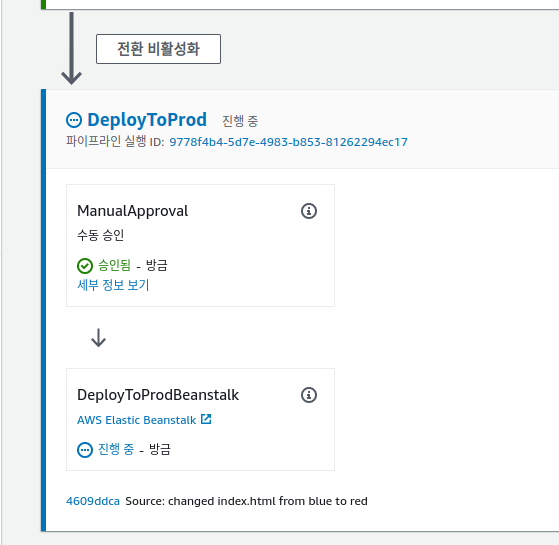
다음 action group 이 실행되는 모습

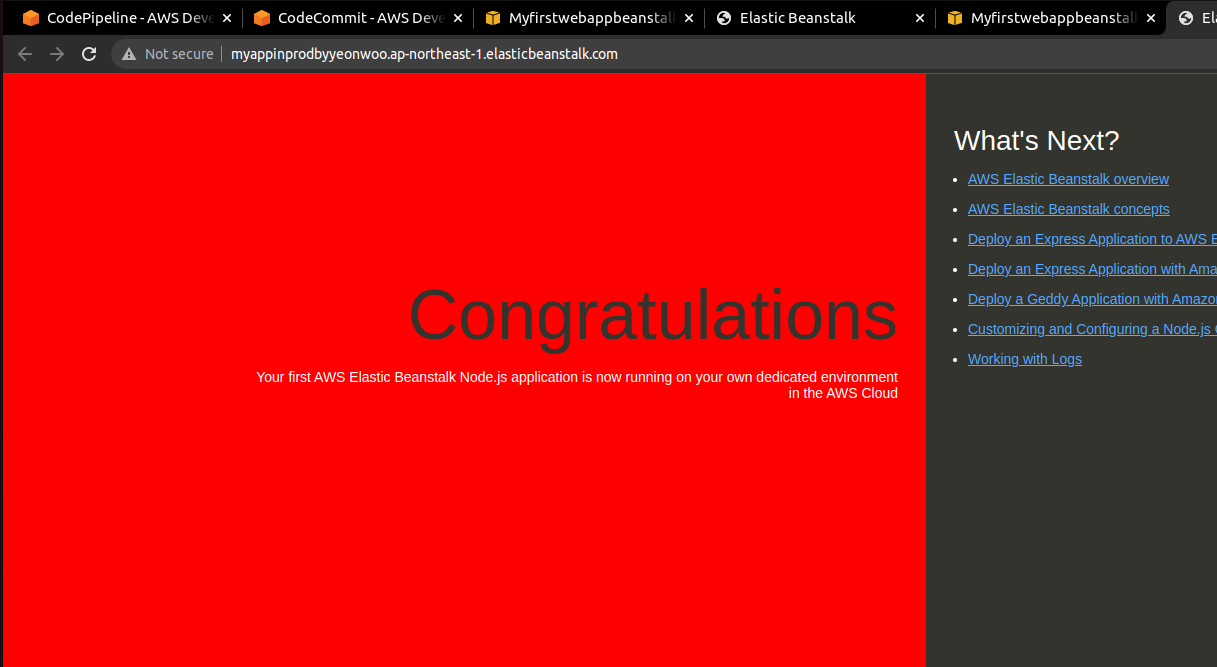
prod 환경도 새로운 앱 버전으로 바뀌고

배경 색이 바뀐 것을 확인
195. CodeBuild 개요
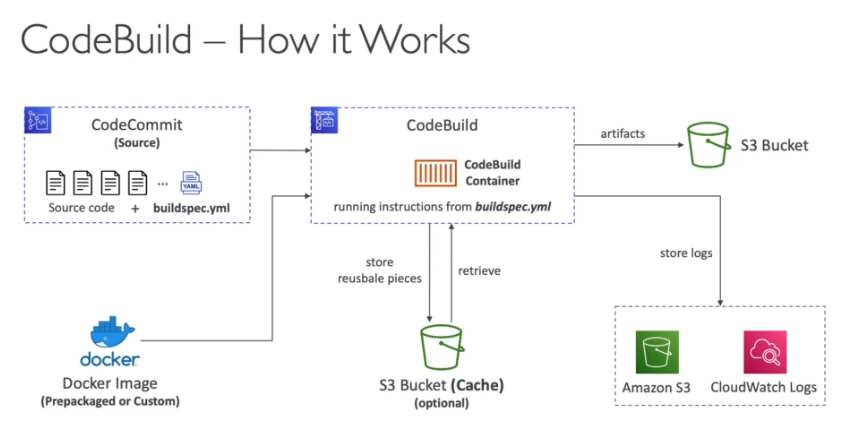
- Source - CodeCommit, S3, Bitbucket, GitHub
- Build instructions : buildspec.yml(코드의 루트에 위치해야함) 로 컨트롤 하거나 직접 콘솔에 명령 입력
애플리케이션이 구축되면 출력 로그가 Amazon S3와 CloudWatch 로그에 저장되어 추후에 분석할 수 있음
CloudWatch Metrics 는 빌드 통계를 확인하는데 쓰임
CloudWatch Events 는 실패한 빌드를 찾아 알려줌
CloudWatch Alarms 는 오류가 너무 많을때 쓰임
프로젝트 빌드 자체는 CodeBuild 나 CodePipeline의 내부에서 정의될 수 있는데
Codepipeline은 CodeBuild의 기존 프로젝트 빌드도 불러올 수 있다
CodeBuild - 환경제공
- java, ruby, python, go, node.js, android, .net core, php 는 사전 빌드된 이미지가 있어서 codebuild 에서 테스트 할 수 있음
- 이외의 다른 환경이 필요하다면 도커 이미지를 확장할 수 있음
CodeBuild - how it works

CodeBuild - buildspec.yml
코드의 루트에 위치함 - 디렉토리 최상단
구성
- env - 여러 환경적 역할 정의
- variables - 평문 변수
- parameter-store - SSM parameter store 로 변수 끌어오기
- secrets-manager - AWS Secrets Manager
- phases - CodeBuild의 역할을 정의함
- install - 어떤 명령을 사용해서 사전에 필요한 패키지를 설치할지 정의함
- pre_build - 빌드 직전 실행되는 명령
- build - 실질적인 빌드 명령
- post_build - 마무리 명령 (ex. zip output)
- artifacts - 도커 컨테이너의 어떤 파일을 추출하고 Amazon S3에 보낼지 정함
- 기본적으로 암호화 되어야 함
- cache - 어떤 파일의 종속성을 Amazon S3에 캐시 저장하면 이후의 빌드 속도를 높일 수 있을지 결정함
CodeBuild - Local Build
로그를 넘는 심각한 문제 해결이 필요한 경우
- 데스크탑에서 CodeBuild를 로컬로 실행할 수 있음 (도커 설치 전제)
CodeBuild agent 사용
CodeBuild - Inside VPC
기본적으로 컨테이너와 인스턴스는 VPC 밖에서 실행되도록 빌드함
- VPC에 있는 몇몇 리소스에는 액세스 할 수 없음
CodeBuild에 VPC configuration
- VPC ID, Subnet ID, SG ID
CodeBuild 컨테이너는 VPC 리소스에 액세스 할 수 있게됨
- RDS, ElastiCache, EC2, ALB 등
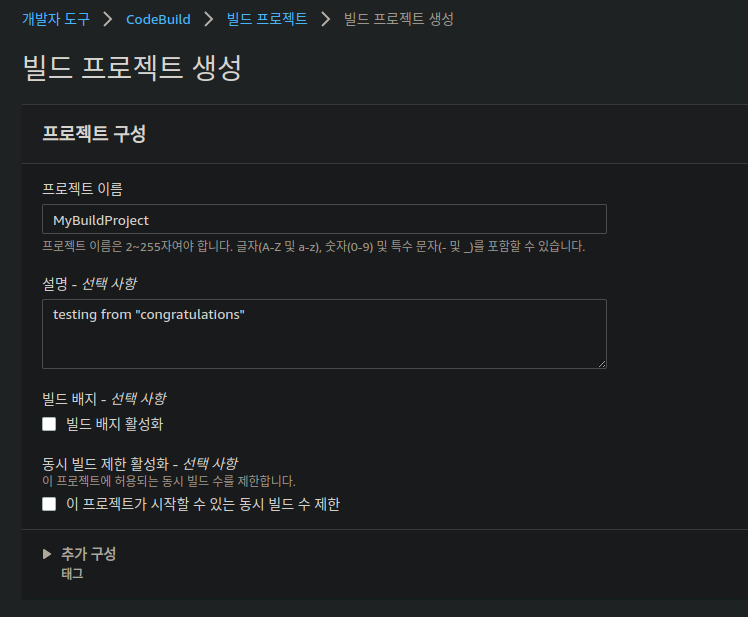
196. CodeBuild 실습 1
빌드는 직접 하지 않고 test 만 한다고 한다
이전 배포 화면에서 빨간 화면안의 'Congratulations' 글씨가 사라지지 않도록 테스트 한다고 한다.


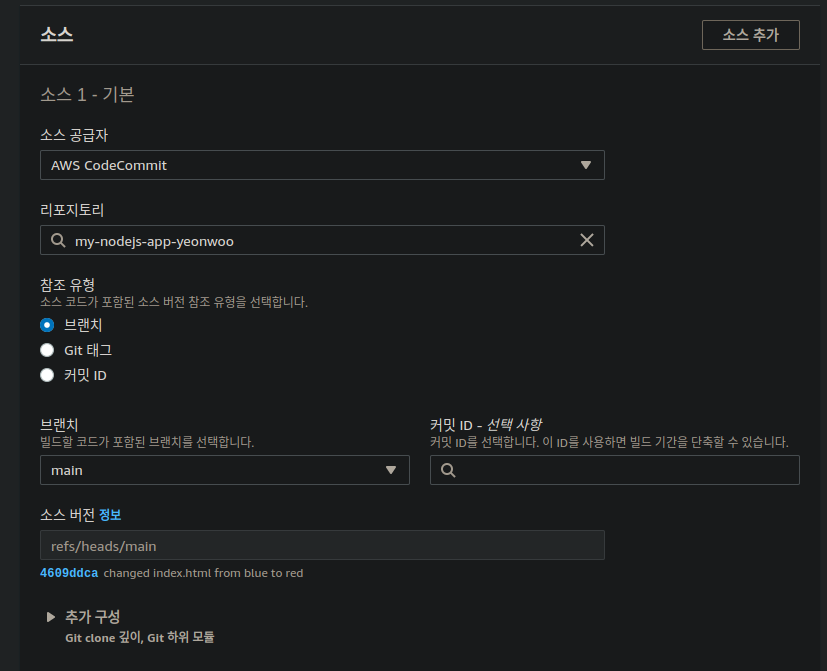
소스가 여러개일 수도 있나보다
provider 에는 s3, codecommit, github, bitbucket, github enterprose 가 있다

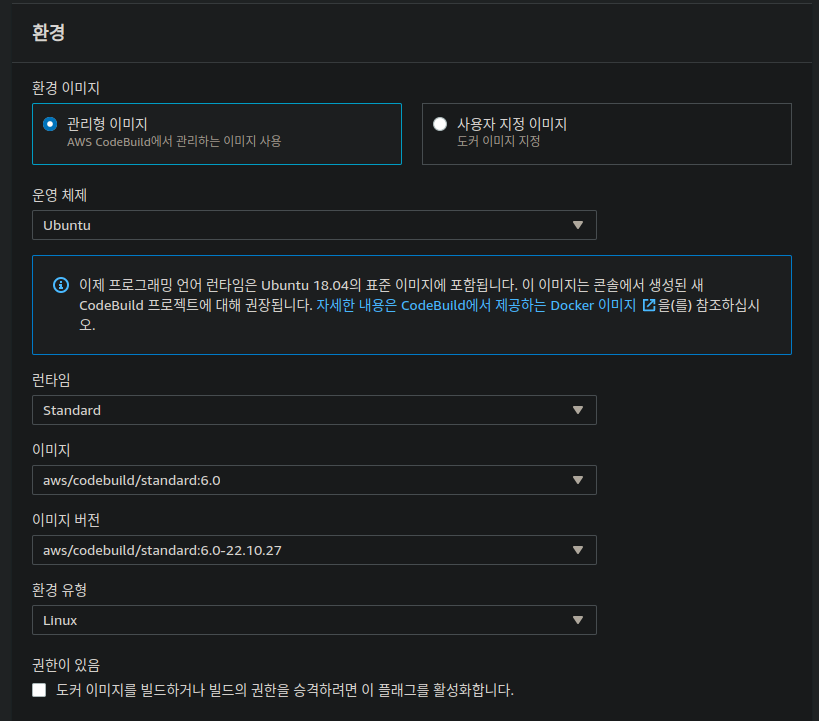
런타임은 standard 에 이미지와 이미지 버전은 모두 최신버전으로 선택해줌

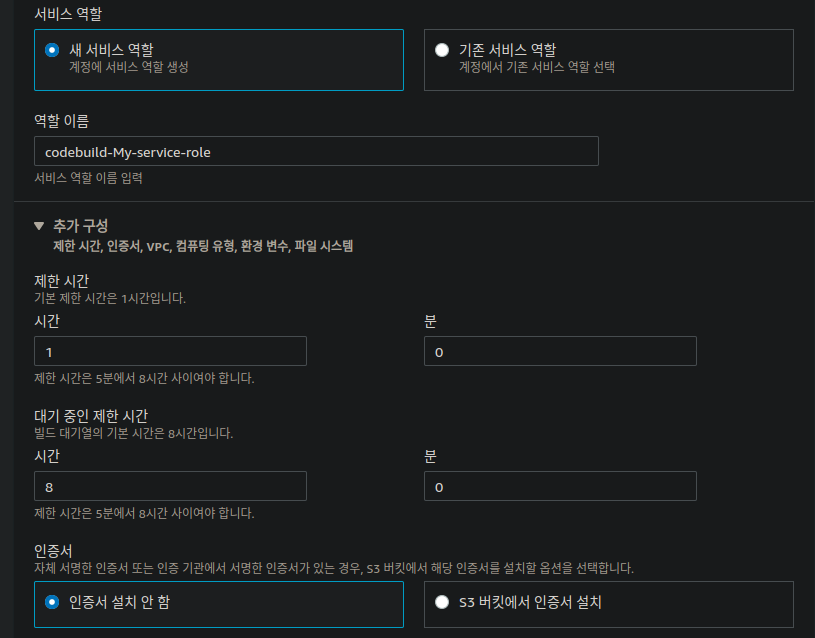
서비스 역할을 새로 생성해줌
그리고 추가 구성에서 빌드 제한 시간이나 인증서를 설정할 수 있고

vpc를 선택해서 vpc 안에서 돌릴 수 있고
컴퓨팅 사양 설정이나 환경변수를 선택하거나 끌어올 수 있고
파일시스템도 설정할 수 있다

buildspec 파일 사용으로 선택해주고
선택사항으로 buildspec 이름을 설정할 수도 있는데
쓰여있는대로 기본적으로 codebuild는 소스코드 루트 디렉터리에서 buildspec.yml 파일을 찾는다고 한다
다음
아티팩트와 로그는 기본값으로 놓고 프로젝트 생성 해줬다
이후 빌드 시작 눌러줬는데
당연히 buildspec.yml 파일을 안넣어줬기때문에 빌드에 실패한다
197. CodeBuild 실습 2

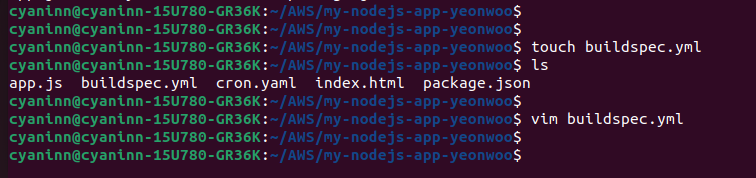
파일을 만들어주고
version: 0.2
phases:
install:
runtime-versions:
nodejs: latest
commands:
- echo "installing something"
pre_build:
commands:
- echo "we are in the pre build phase"
build:
commands:
- echo "we are in the build block"
- echo "we will run some tests"
- grep -Fq "Congratulations" index.html
post_build:
commands:
- echo "we are in the post build phase"이렇게 입력해줬다
이 yaml 파일은 4개 phases 로 구성되었다
install phase 에서 런타임 버전을 확인한다
nodejs 최신버전이고
설치중에 'installing something' 을 띄우도록 한다
pre_build(사전 빌드) 단계에서도 명령들을 실행 시킬 수 있는데
위 코드에서는 그냥 '지금 사전빌드 단계에 있음' 이라고 문구만 띄운다
build phase 에서는 실질적인 명령문이 실행되는데
여기서 congratulations 라는 단어를 index.html 에서 찾는 명령문을 넣어주면 빌드 단계에서 실행될것이다
만약 발견되면 성공이라서 테스트를 통과하게 되는 것
만약 단어가 발견되지 않으면 테스트를 통과하지 못하고 이 빌드 프로젝트는 실패로 나오게 됨
사후 빌드(post_build) 단계에서도 그냥 사후 단계에 있다고 문구만 띄워줬다
이후 push
cyaninn@cyaninn-15U780-GR36K:~/AWS/my-nodejs-app-yeonwoo$ git add .
cyaninn@cyaninn-15U780-GR36K:~/AWS/my-nodejs-app-yeonwoo$
cyaninn@cyaninn-15U780-GR36K:~/AWS/my-nodejs-app-yeonwoo$ git commit -m "Added buildspec.yml at the root of our directory"
On branch main
Your branch and 'origin/main' have diverged,
and have 1 and 1 different commits each, respectively.
(use "git pull" to merge the remote branch into yours)
nothing to commit, working tree clean
cyaninn@cyaninn-15U780-GR36K:~/AWS/my-nodejs-app-yeonwoo$ git push -u origin +main
Username for 'https://git-codecommit.ap-northeast-1.amazonaws.com': aws-student-at-662307199274
Password for 'https://aws-student-at-662307199274@git-codecommit.ap-northeast-1.amazonaws.com':
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 4 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 489 bytes | 489.00 KiB/s, done.
Total 3 (delta 1), reused 0 (delta 0), pack-reused 0
remote:
remote: 1 trigger failed to run. This does not affect your push.
remote: DemoTrigger: AWS CodeCommit does not have access to the destination, the destination's KMS key or the destination does not exist.
To https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/my-nodejs-app-yeonwoo
+ 4609ddc...c7ca787 main -> main (forced update)
Branch 'main' set up to track remote branch 'main' from 'origin'.
cyaninn@cyaninn-15U780-GR36K:~/AWS/my-nodejs-app-yeonwoo$여기서 에러가 몇번 났었는데
hint: Updates were rejected because the remote contains work that you do
hint: Updates were rejected because the tip of your current branch is behind
이런 에러들이 났었는데
git pull 한번 해주고
git push 명령을 -u 옵션으로 +main 붙여주니 성공했다

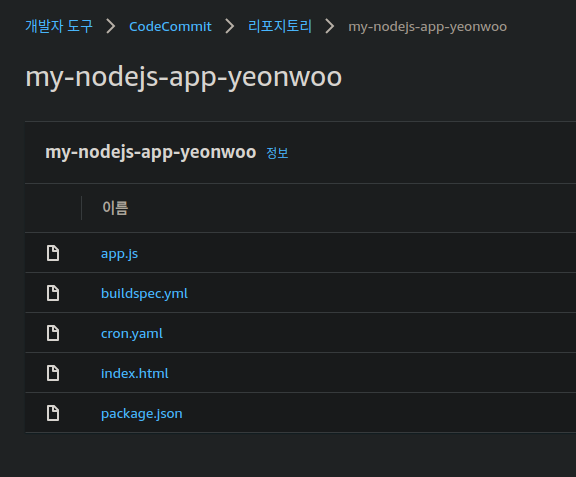
추가된 모습
이제 다시 빌드 시키면

단계별로 모두 성공한 것을 확인

빌드로그 - 전체 로그 보기를 누르면
cloudwatch 로 이동해서 전체 로그를 볼 수 있다
사진처럼 echo 문구들이 잘 확인되는 모습
이제 이 build project 를 CodeDeploy 에 통합시킨다고 한다.

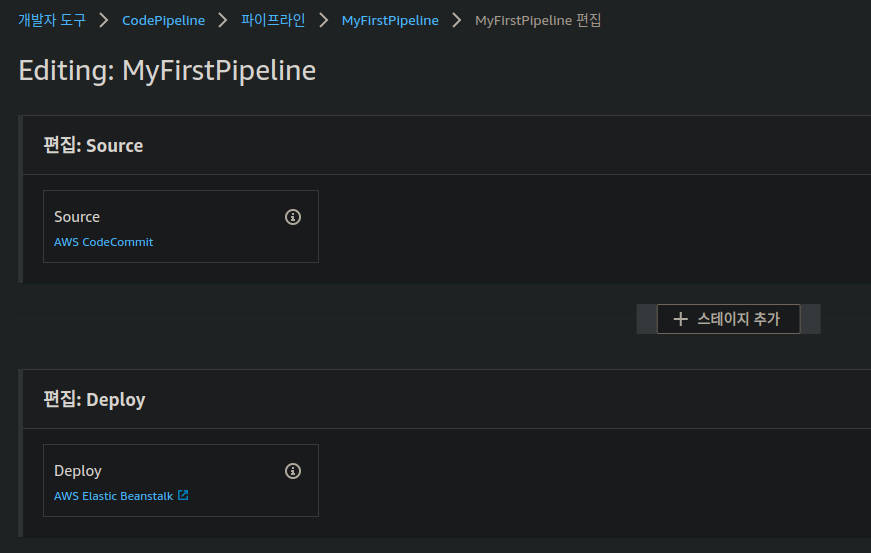
파이프라인 편집으로 가서
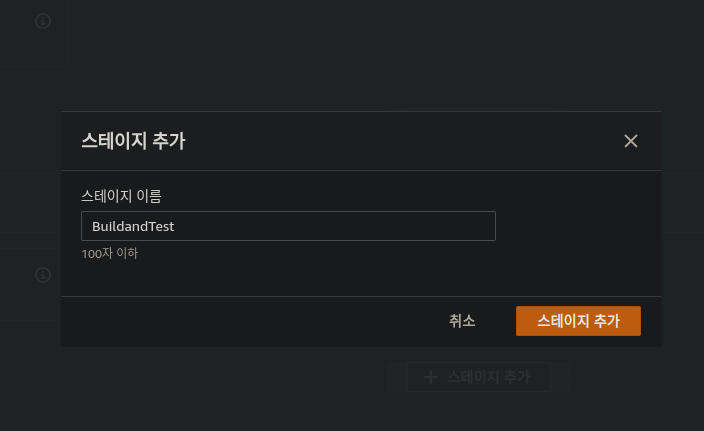
source stage 와 deploy stage 사이에 스테이지를 추가해준다


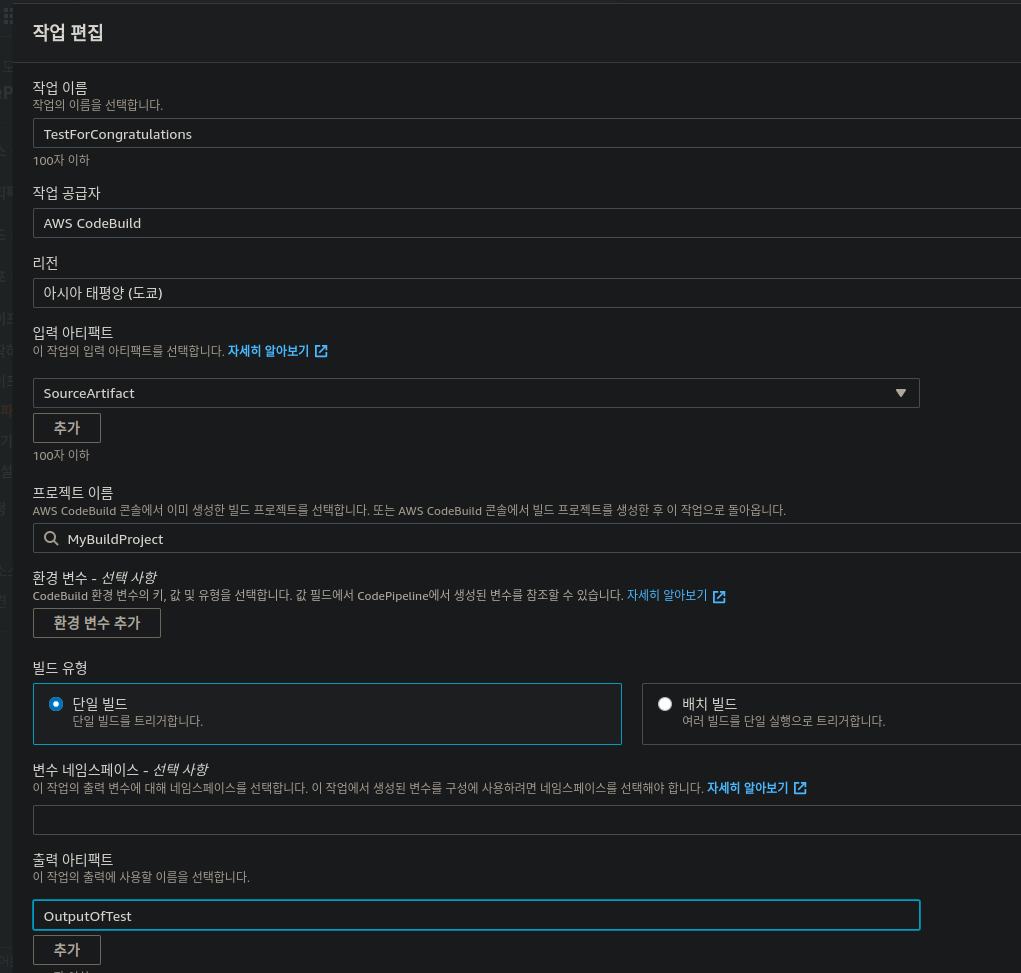
작업 provider 는 codebuild 로 해주고
아티팩트는 소스 아티팩트로 설정해준다음 output 이름을 입력해준다
프로젝트는 이전에 생성했던 프로젝트로 선택
저장
이후 테스트를 위해서
codecommit 으로 들어가서 index.html edit 해서 congratulation 단어를 뭐 다른걸로 바꿔줬다
그리고 자동으로 pipeline 이 실행되고

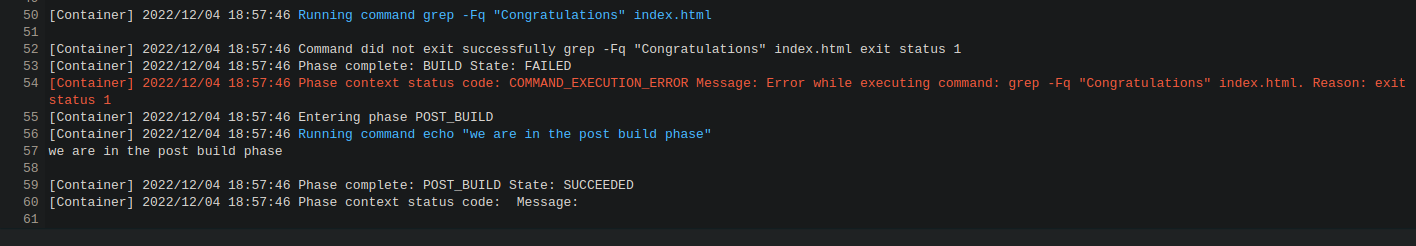
당연히 실패한다

오류 문구까지 확인해줬다
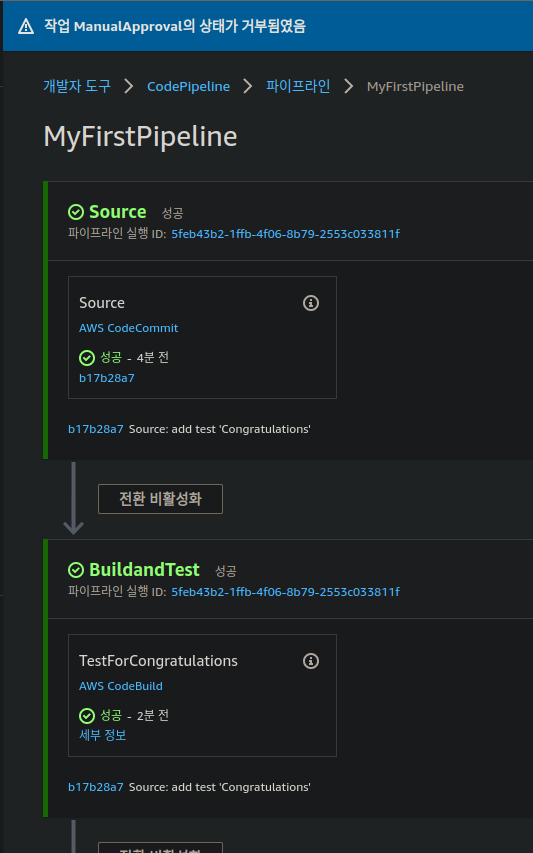
이후 다시 index.html 에 congratulations 단어를 넣고 커밋해주면

이렇게 테스트가 통과되서

위처럼 env 환경에 배포되는걸 확인할 수 있다 (prod 는 수동으로 캔슬해줬다)
(12.4 끝 - 너무 길어서 다음 포스트에 이어서 노트)
'AWS > AWS Certified Developer Associate' 카테고리의 다른 글
| [Udemy][day-40,41] Section18 : AWS CloudFormation (0) | 2022.12.13 |
|---|---|
| [Udemy][day-38,39] Section17 : AWS CI/CD-2 (0) | 2022.12.05 |
| [Udemy][day-33,34,35] Section16 : AWS Elastic Beanstalk (0) | 2022.11.15 |
| [Udemy][day-31,32] Section15 : ECS, ECR 및 Fargate - AWS의 도커 (0) | 2022.11.11 |
| [Udemy][day-29,30] Section14 : CloudFront (0) | 2022.11.04 |